-
Maxime Ilambe,
Publié le 26/01/2022
Shopify est une plateforme CMS (Content Management System) qui vise à accompagner les e-commerçants dans la création de leur site et dans le développement de leur entreprise. Shopify mise sur la simplicité en proposant un outil accessible à tous afin que même les utilisateurs ayant peu de connaissances techniques puissent s’y retrouver. Et sa méthode fonctionne très bien puisqu’il compte plus de 2 millions d’utilisateurs actifs en 2021.
Créer son propre thème est une partie qui peut sembler complexe, mais qui s’avère plus accessible que l’on peut croire !
Note : nous considérons que vous avez les connaissances de base des langages HTML / CSS / JS / JSON. Sinon, vous pourrez tout aussi bien créer votre propre thème en comparant avec les fichiers existant, mais cela risque d’être fastidieux.
S’assurer de créer une boutique de développement et d’avoir les accès propriétaires ou équipe. (Ajouter le compte du développeur en tant que “employé” sur la boutique de développement)
Préparer le lien de la boutique ainsi que l’organisation ou le compte github que l’on veut connecter à notre boutique.
Premièrement, il faut lister les fonctionnalités nécessaires et attendues. Cette liste va être le fil conducteur du projet. Cela peut passer par une phase de conception graphique.
Bien penser à renseigner le maximum de contenu et ses différentes facettes.
Les pages, les collections ou les produits, en stock ou en rupture de stock, avec des variantes de tailles, de couleurs, en promotion, etc…
C’est important afin d’avoir une vue sur tous les types de contenu et de prendre en compte tous les états de ceux-ci pour concevoir le design de façon optimale. Cela s’avèrera très utile lors de la phase de test, rien ne sera laissé de côté.
Shopify CLI est un outil de ligne de commande qui vous aide à créer des thèmes Shopify. Il vous permet de prévisualiser, tester et partager les modifications apportées aux thèmes tout en développant localement.
Récupérer le kit de départ / thème de départ (Dawn depuis la version Online Store 2.0)
C’est un avantage sur cette plateforme car cela fait gagner beaucoup de temps mais pas seulement.
De par la récupération d’un thème de référence par Shopify, on s’assure également de partir d’une arborescence propre et conforme à leurs bonnes pratiques.
Le but étant de travailler an le surchargeant pour l’améliorer selon nos besoins et de se servir des sections et gabarits comme référence de code.

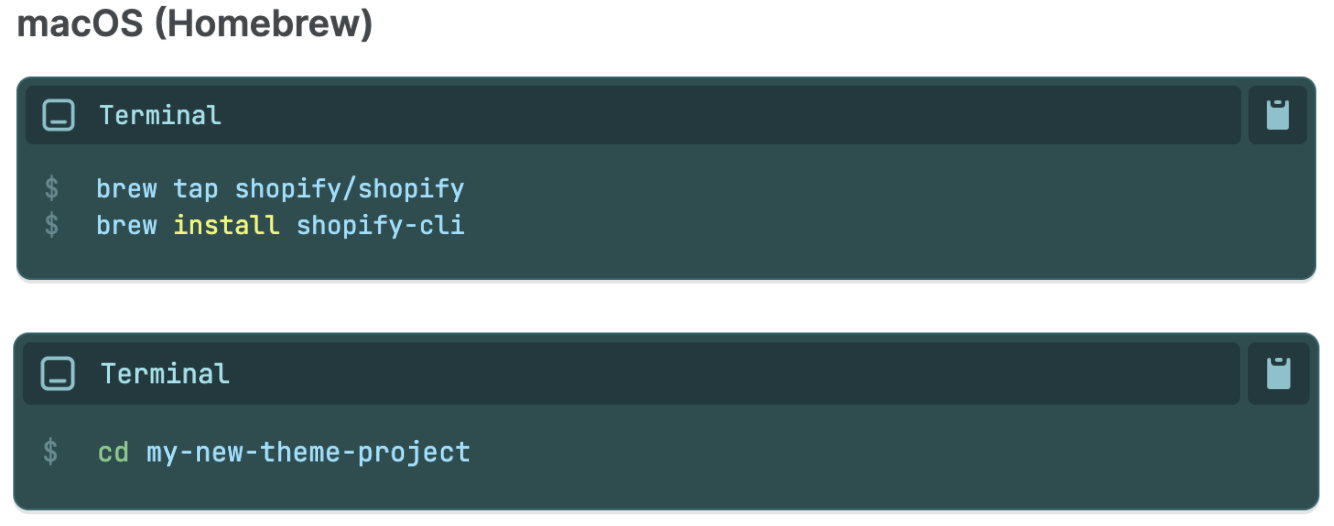
Compléter en entrant le nom du thème, etc.
Une fois le thème Dawn cloné au nom de votre nouveau thème. Accéder au dossier de votre thème :

Dans le terminal, tapez shopify login –store <DOMAIN>, où <DOMAIN> est la boutique sur laquelle vous souhaitez vous connecter.
Vous serez redirigé vers votre navigateur et serez invité à vous connecter.
Une fois le thème initialisé, lancer shopify theme serve pour interagir avec le thème via le navigateur. Shopify CLI télécharge le thème en tant que thème de développement sur la boutique à laquelle vous êtes connecté.
La commande retourne une URL qui affiche en temps réel les modifications de JS/CSS et des sections. Cette Prévisualisation est uniquement disponible sur Google Chrome
Accédez à votre thème en local via l’url suivante : http://127.0.0.1:9292
Shopify OS 2.0 ( pour Online Store 2.0 ) permet dorénavant d’implémenter un repo github directement via l’administration des boutiques. Cependant, cela implique de faire vérifier son thème par shopify dans l’objectif de le publier en vente sur le store. Mais ce n’est pas notre objectif premier car dans l’idée nous souhaitons faire notre thème le plus rapidement possible et de façon unique. Il est toujours intéressant de savoir que c’est tout à fait possible de mettre son thème sur le store public mais nous reviendrons plus tard sur ce sujet.
Le thème étant installé sur la boutique, tout est enfin prêt pour démarrer la personnalisation du thème.
Des gabarits de pages sont déjà disponibles par défaut comme la page d’accueil, page produits, page de collections ou une page de contenu.
Personnaliser au maximum les pages et sections existantes avec le système de personnalisation par défaut afin de vous familiariser au maximum avec le système et de repérer les paramètres dont vous avez besoin sans avoir à les créer vous-même. Travailler sur les paramètres de thèmes pour les styles globaux disponibles via le système de personnalisation du thème.
Une fois le thème paramétré au maximum selon vos besoins, vous allez très certainement vouloir gagner en liberté et créer vos propres templates.
Pour mieux saisir la sémantique de chaque page voici l’illustration donnée par Shopify :

| Numéro | Composant | Description |
| 1 | Le layout | La base du thème, c’est ici que se trouvent les éléments qui vont se répéter pour chaque page comme l’entête et le pied de page. |
| 2 | Le template | Les fichiers de templates contiennent le contenu de leur page. Les fichiers JSON se comportent comme un contenant à section (gestion libre avec les sections existantes) alors que les fichiers .liquid contiennent du code et fixent la structure. |
| 3 | Les sections rendus par le template | Réutilisables, personnalisables, les sections sont les contenant de blocs, ce sont ces éléments qui seront disponibles à la personnalisation des templates de page. |
| 4 | Les blocs appartenants au section | Blocs de contenu réutilisables, personnalisables pouvant être ajoutés aux sections ou retirés ou réordonnés. la définition des blocs est libre |
Pour voir les détails de leur architecture sur la documentation Shopify, c’est ici.
Les sections sont codés dans des fichiers .liquid et il se comporte toujours de la même manière :
Lorsqu’on démarre le thème avec la commande : shopify theme serve. 3 urls nous sont retournées :
La seconde url sera donc l’url du BO personnalisation du thème pour, par exemple, ajouter votre nouvelle section sur la page d’accueil pour la tester.
Le thème local se recharge automatiquement lorsqu’on modifie le template.
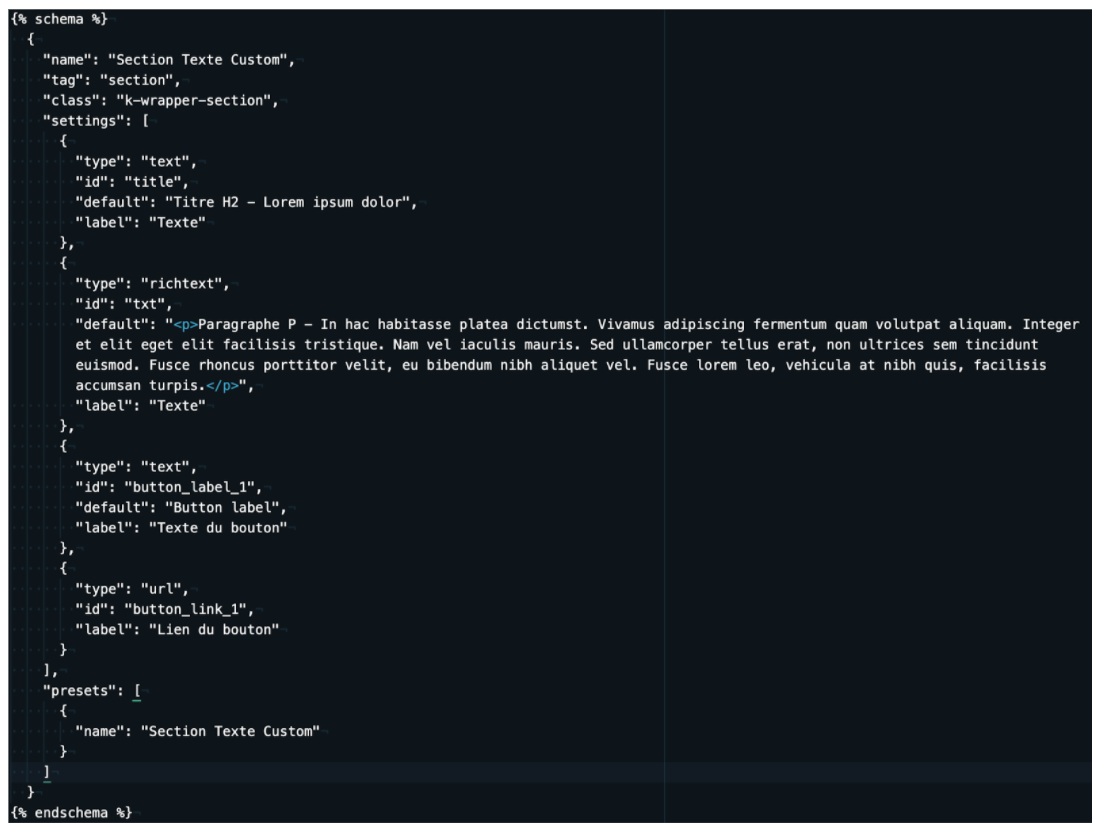
Les sections se trouvent dans le dossier “sections”. Un fichier de section, fait donc appel à :
Il est important de noter que le presets dans le {% schema %} est indispensable pour nommer la section et ainsi, la rendre disponible lors de la personnalisation d’une page.
Créez une section nommée custom-text.liquid et copiez ce code à l’intérieur :

Ce qui correspond aux données personnalisables de notre section.
On lui associera :
Une fois le schéma défini, on peut définir le template en utilisant les variables définis. De la façon suivante :

Les variables dans les fichiers .liquid sont assez faciles à repérer : entre 2 accolades {{ }} pour afficher la variable et une accolade suivi du signe pourcentage : {% %} pour placer des conditions (if, for, … ).
Nous avons donc repris les variables définies par le préfixe section.settings et en concaténant avec le nom de l’id du champ à afficher. De cette manière
Et voilà, la section est maintenant disponible pour la home et tous les autres templates également. Mais il reste maintenant à la publier.
shopify theme push sur le thème live et le tour est joué 😉
Pour mieux comprendre le système de gabarits nous allons utiliser un cas pratique
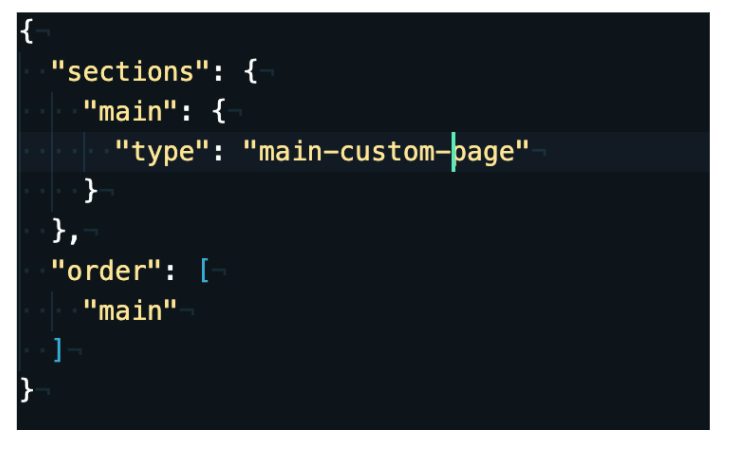
La création d’un template de page se fait dans le dossier templates où se trouvent les fichiers JSON. L’objet sections contient :

Dans cet exemple, c’est assez simple et cela est bien suffisant pour personnaliser votre page avec : Titre, Texte et sections personnalisées
Nous avons dupliqué le template de page par défaut ( page.json ) et y avons modifié le type “main-page” par “main-custom-page”.
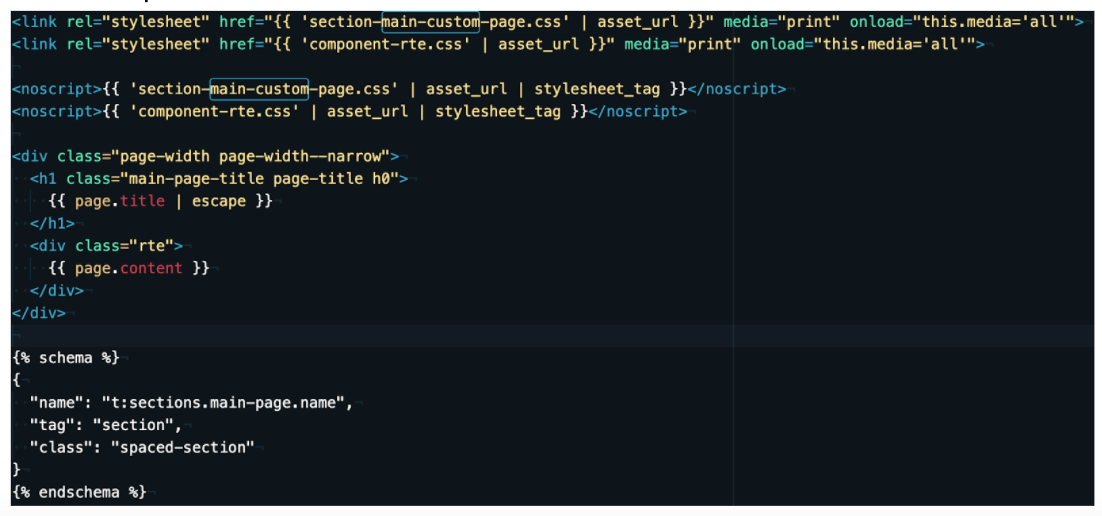
Nous allons ensuite dupliquer le fichier /sections/main-page.liquid pour /sections/main-custom-page.liquid.
Et voici ce que nous avons :

Un fichier de template liquid, fait donc appel à :
Il faut noter qu’un template correspond à une structure qui se répète pour chaque page utilisant le même modèle de page. Ce qui change entre deux pages utilisant le même template ( ou modèle de page ) ce sont les informations renseignées dans la page. Tout ce qui est personnalisé dans l’onglet “personnalisation” correspond aux informations globales du template et concerne donc ce qui sera utilisé pour toutes les pages utilisant le template personnalisé.
Cette notion impose d’avoir son article à lui tout seul, nous reviendrons sur ce sujet dans un prochain article spécialement dédié au sujet. Ce qu’il faut savoir c’est qu’il est tout à fait possible, comme pour les thèmes, de créer des applications qui seront vouées à être utilisées sur un seul site et d’autres qui seront vouées à être commercialisées sur le store.
Avec le système Shopify-CLI et le nouveau système de personnalisation de thème 2.0, Shopify devient de plus en plus facile d’accès pour les développeurs mais aussi pour les utilisateurs souhaitant modifier l’affichage de leur(s) boutique(s).
Le développement en local permet très facilement de visualiser ses modifications avant de les déployer sur sa boutique en ligne.
Cela nous permet à Kernix de pouvoir apporter notre expertise front-design aussi sur les projets Shopify !