-
Thomas Raineau,
Publié le 30/11/2022
À l’heure du web de la data, de la protection des données et de la transparence envers les utilisateurs, il est important d’être conscient du fonctionnement du tracking de votre site et de l’implémenter de la meilleure façon possible. Fin de Universal Analytics en 2023, passage sur Google Analytics 4 (GA4), utilisation de Google Tag Manager (GTM) et transparence de vos cookies. Nous verrons dans cet article à quoi correspondent ces différentes technologies ainsi que la procédure que nous recommandons afin de mener votre plan de tracking en toute conformité et de la plus simple des manières.
Nous avons récemment vu quelques mises en demeures et amendes de la CNIL sur des sites utilisant Google Analytics. La CNIL est très frileuse quant à la fuite des données vers les États-Unis.
En réponse à cela, Google va abandonner son outil phare : Universal Analytics, d’ici 2023. L’objectif est de forcer tout le monde à passer sur GA4 pour que Google puisse répondre à ces avertissements.
Et cela ne se fait pas sans difficulté : il est actuellement impossible de transférer les données d’un Universal Analytics vers GA4. On peut transférer des configurations / paramètres (évènements personnalisés, audiences, etc.), mais pas les données brutes. La transition doit donc se faire au plus vite pour pouvoir commencer à collecter des données sur GA4.
S’il est présent sur votre site, nous recommandons de conserver votre Universal Analytics et d’implémenter un Google Analytics 4 en parallèle afin de commencer la collecte de données, pour une transition plus sereine.
Ces outils de Google n’ont pas la même utilité.
Google Analytics est un agrégateur de données.
GTM est un manageur de TAG qui permet, dans le cadre d’un Analytics par exemple, de configurer :
GTM peut également être utilisé pour autre chose que Google Analytics : ChatBot, Facebook Pixel, FloodLight, Google Ads, etc.
Le terme TAG désigne tout ce qui se déclenche lors d’une action spécifique sur un site. Ce n’est pas donc pas un terme spécifique à GA.
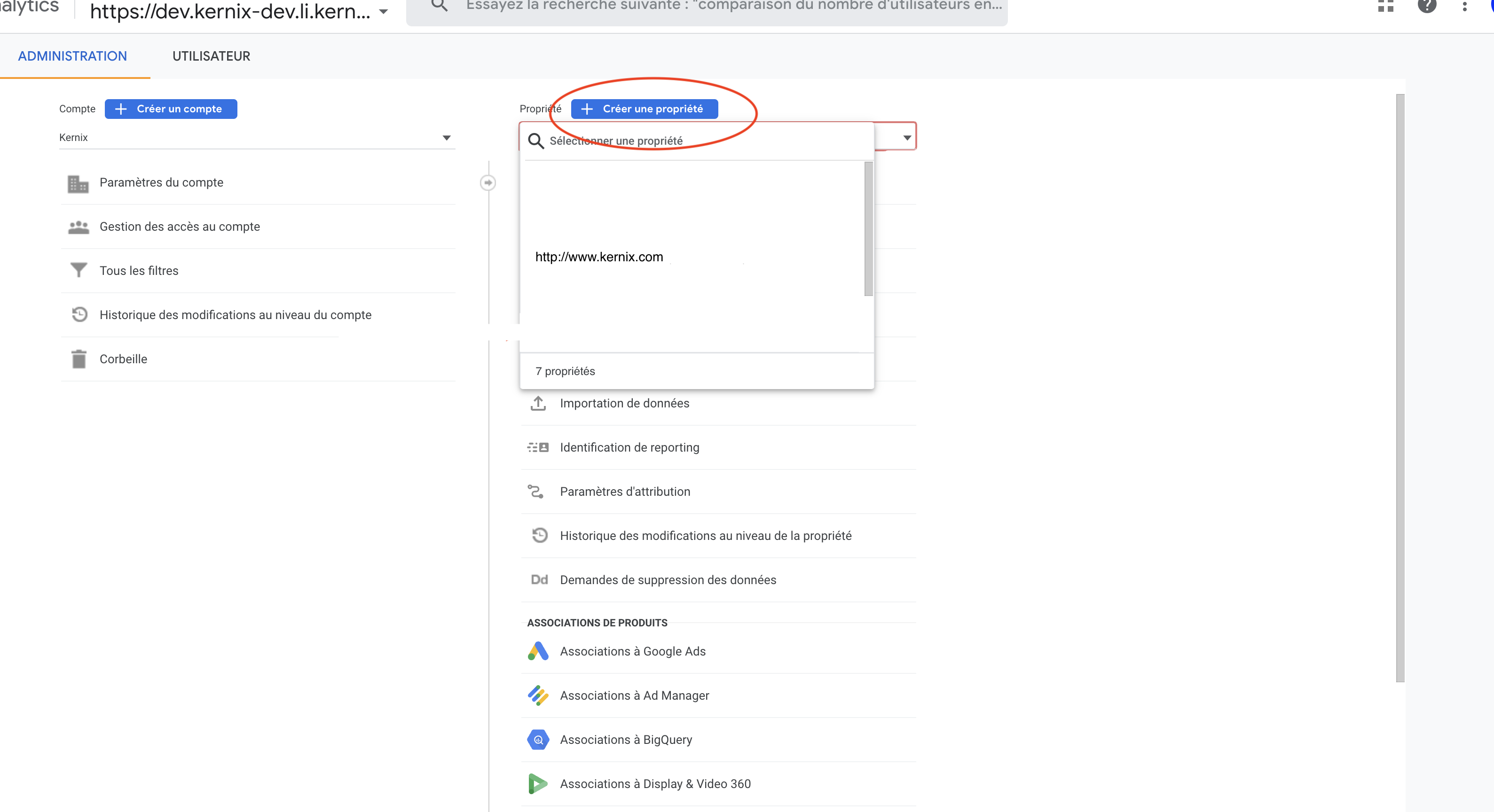
Il vous faut créer une propriété GA4. Cela correspondra à un agrégateur et donc, en règle général, vous pouvez donc mettre l’URL de votre site en tant que nom.

🚨 Si le bouton “Créer une propriété” est grisé, c’est que vous n’êtes pas administrateur de ce compte.
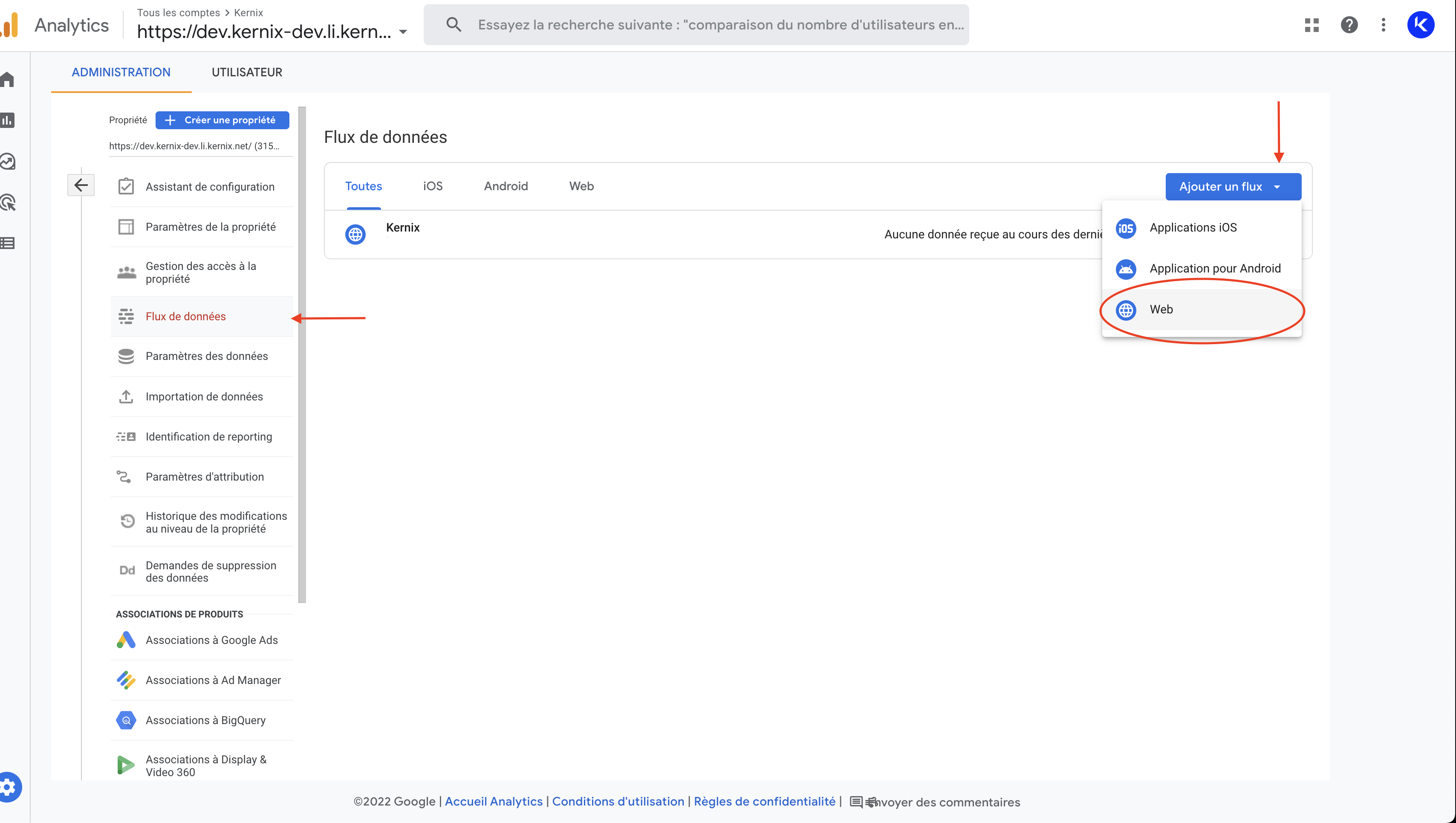
Il nous faut maintenant renseigner d’où proviendront les données : c’est ce qu’on appelle un “flux de données”.

Dans une propriété, il est possible de configurer plusieurs flux de données. Pour recevoir les données d’un site recette en plus de votre site en production, par exemple, ou encore pour des tests.
Attention cependant à gérer ces flux de données dans vos affichages sur Google Analytics derrière pour ne pas les corrompre.
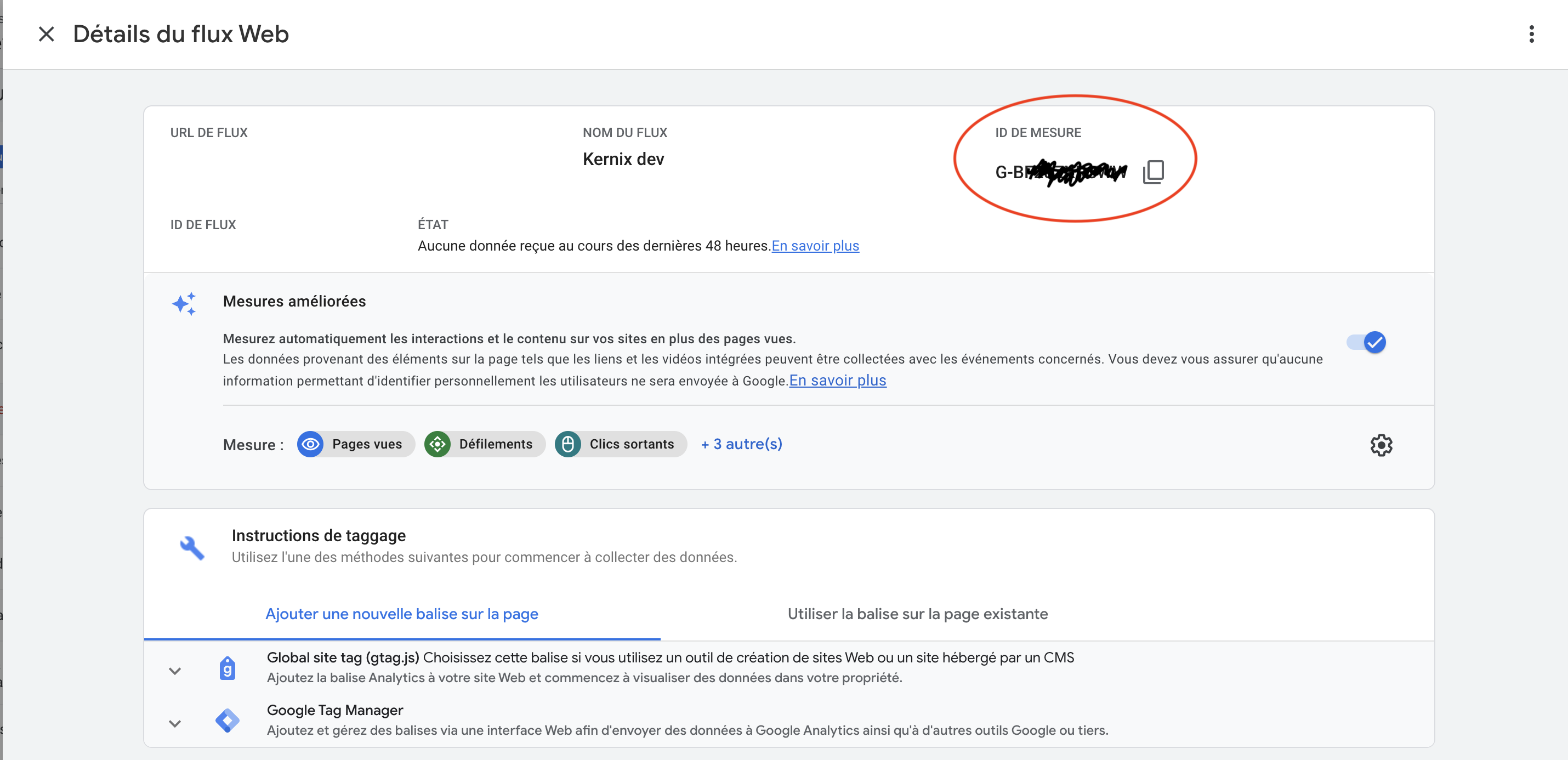
Une fois que vous avez votre flux, vous pouvez cliquer dessus pour avoir accès à la variable qui nous intéresse : l’ID de Mesure.

Il commence forcément par un G- pour GA4. Notez bien cet identifiant dans un coin, nous en aurons besoin plus tard.
Et c’est tout pour la configuration de base !
Il suffit de vous rendre sur le site et de créer votre compte.

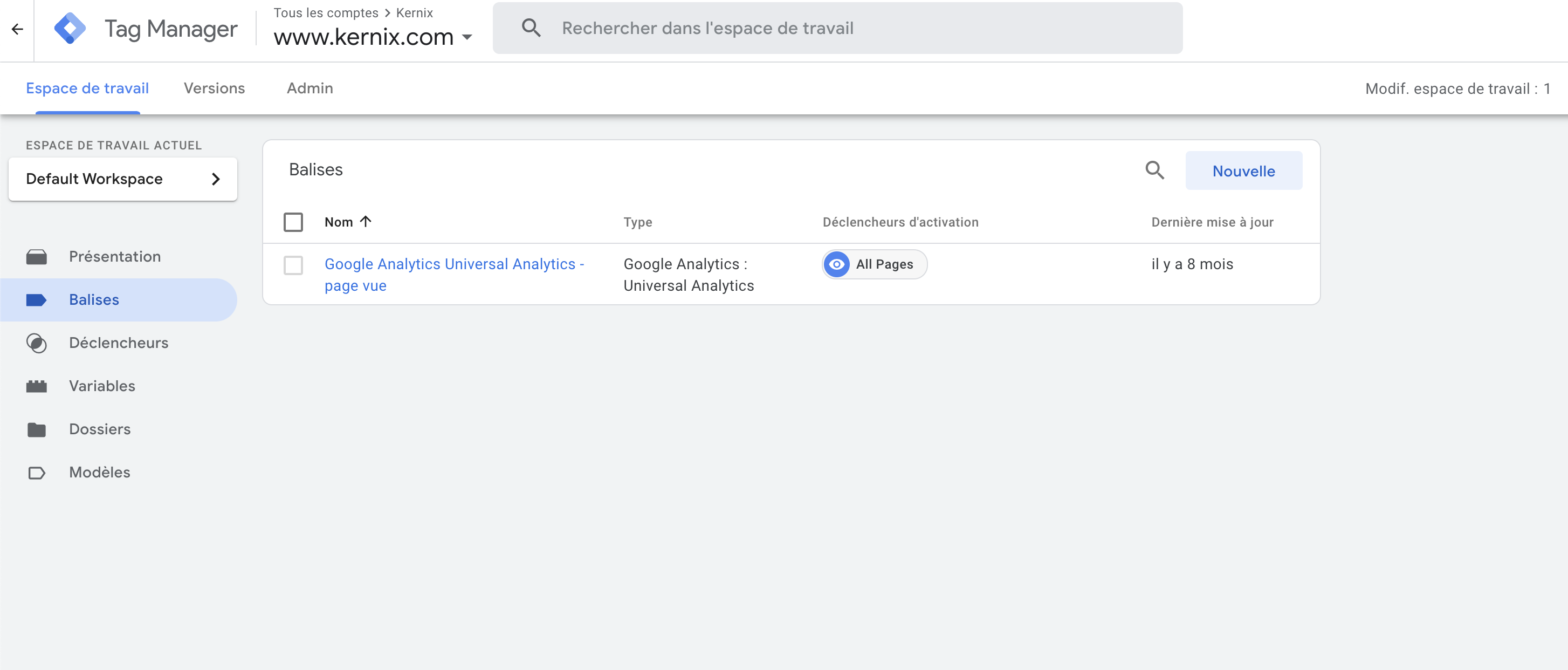
L’interface de GTM est simple, vous trouverez sur le côté gauche différents onglets et seuls trois d’entre eux vont nous intéresser :
Nous pouvons configurer ici des variables utilisables dans nos autres interfaces et récupérer des variables contenus dans nos évènements.
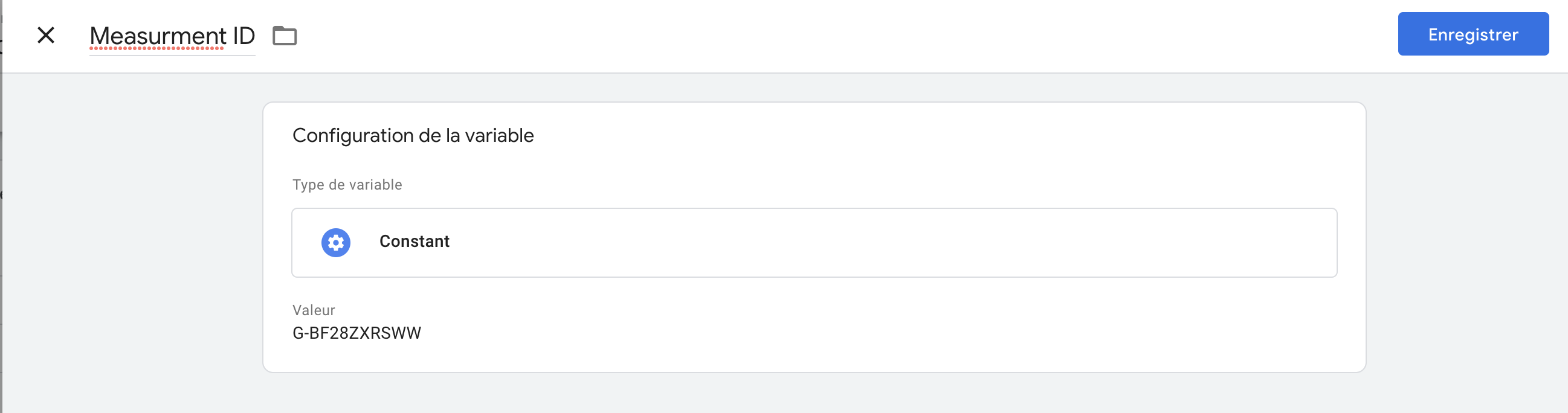
On peut renseigner, par exemple, une URL spécifique pour éviter d’avoir à la réécrire à chaque fois dans nos balises. Nous allons nous en servir pour renseigner votre ID de mesure (celui de GA4).
Choisissez le champ “Constant”, et renseignez l’ID de Suivi.

En jetant un œil aux “paramètres avancés” de certains types de variables, vous apercevrez de nombreuses autres possibilités, mais nous ne rentrerons pas ici dans les détails.
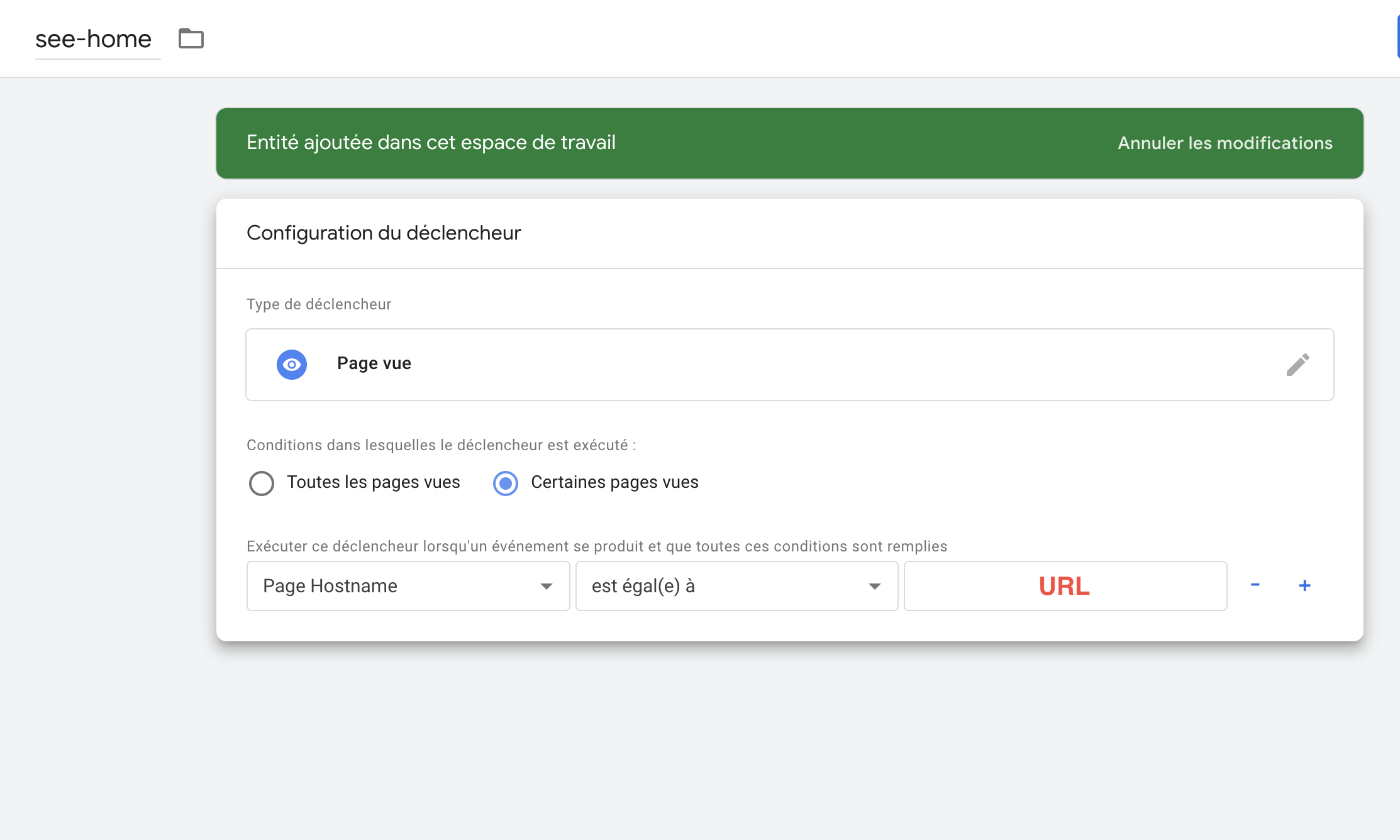
C’est ici que l’on va renseigner le moment où un événement doit être envoyé. Nous allons simplement créer un déclencheur sur la page d’accueil du site, en se basant sur l’URL.

Les types les plus utilisés sont généralement “Page vue” et “Clic”. Vous pouvez, par exemple, déclencher un événement lorsque l’utilisateur clique sur un bouton qui possède une certaine classe css.
Ainsi vous avez juste à renseigner la classe sur les éléments souhaités dans votre code HTML.
Vous allez définir ici le type de tag que vous souhaitez inclure sur le site. Un évènement GA4, un pixel facebook, etc.
De nombreux templates sont disponibles et d’autres téléchargeables.
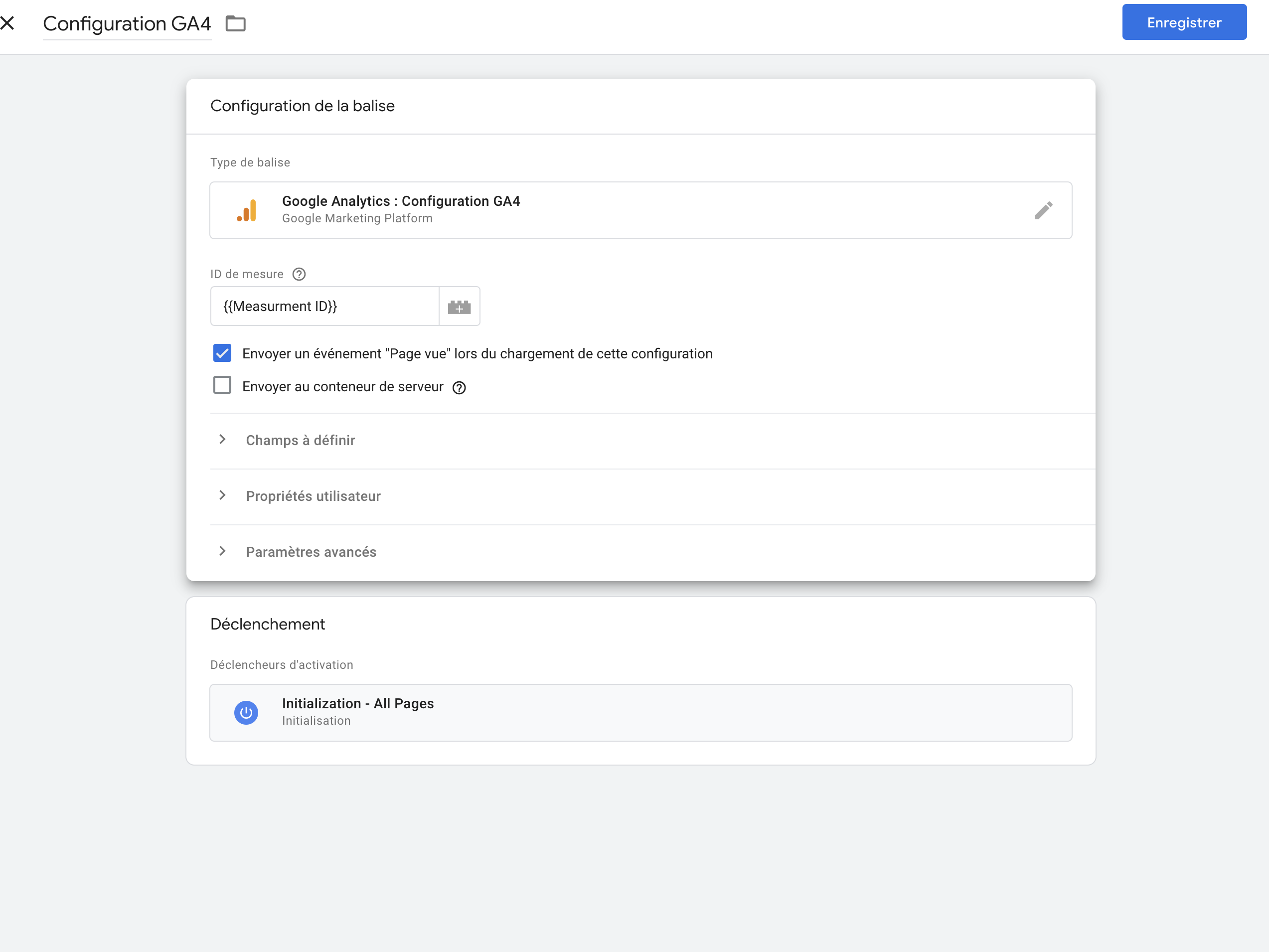
Dans notre exemple, nous souhaitons un évènement pour GA4. Mais, dans un premier temps, nous allons nous servir de GTM pour injecter notre config GA4 dans l’ensemble des pages de notre site.

Paramétrez bien le déclencheur Initialization. Il est important que cette configuration se charge en premier sur le site. Cette configuration est nécessaire pour l’envoi des mesures automatiques et des événements.
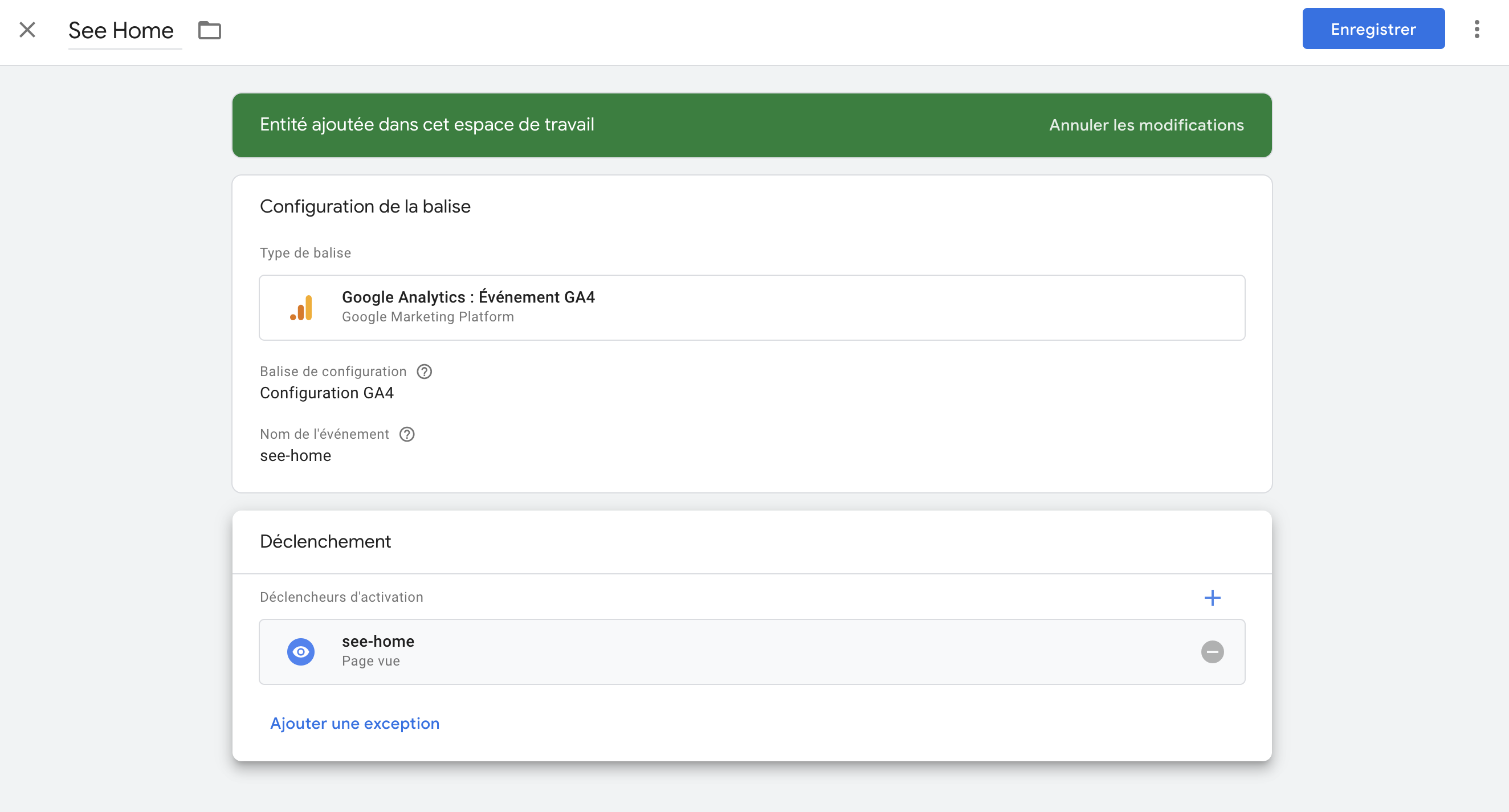
Maintenant vous pouvez Créer votre balise d’évènement :
C’est terminé ! Cet événement remonte à présent dans votre Google Analytics.

Attention, notre plan de tracking va maintenant être injecté sur notre site sans prendre en compte les préférences cookies de vos utilisateurs. Ce qui n’est pas conforme aux exigences de la RGPD.
Pour pallier cela, rien de plus simple : il nous faut injecter notre Balise de configuration Google Analytics seulement si l’utilisateur a accepté le cookie Analytics.
Au sein de Kernix, nous exploitons principalement “tarteaucitron.js” car c’est un outil puissant, léger et, surtout, recommandé par la CNIL.
Cette Consent Management Platform (CMP), ou Plateforme de Gestion de Consentement, stockera côté utilisateur le cookie nommé “gtag”. Cela nous permettra de savoir si l’utilisateur a accepté le tracking analytics.
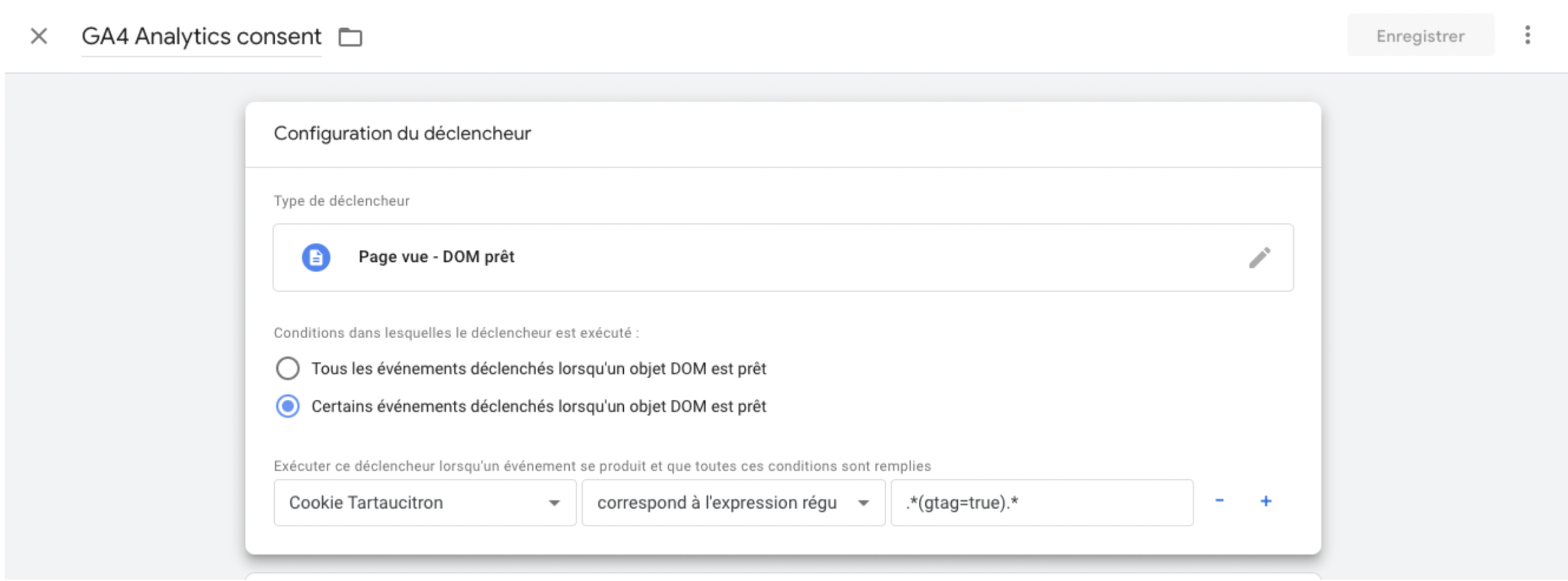
Nous allons donc créer un nouveau déclencheur prenant en compte ces cookies :

Comme notre script GA est intégré automatiquement avec GTM, nous avons seulement besoin d’intégrer les scripts GTM dans le code source de notre site.
Nous n’avons pas besoin de gestion de cookies pour ces scripts : GTM ne traque rien automatiquement. Ce n’est donc pas un sujet pour la CNIL (tant que vos balises sont correctement gérées).
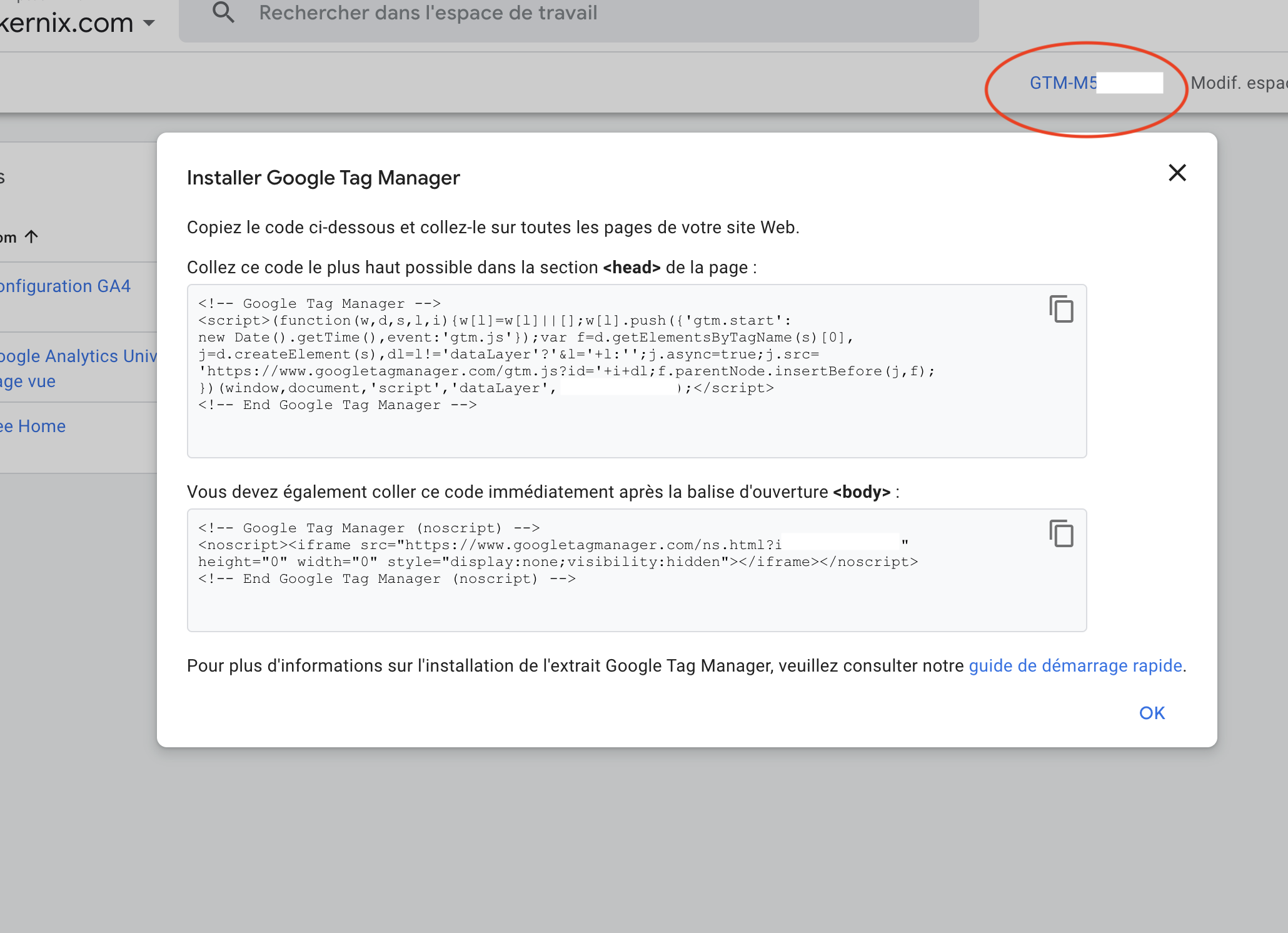
En cliquant sur votre identifiant GTM en haut à droite, vous aurez accès aux deux scripts nécessaires à son intégration, avec les instructions associées.

🚨Attention il est possible que le chargement des scripts soit bloqué à cause de votre Content Securicy Policy. Pensez à la modifier sur votre serveur pour autoriser les js/css venant de googletagmanager.
En plus de la remontée d’évènement, une demande porte fréquemment sur les valeurs associées à cet évènement, par exemple :
La plupart des événements contiennent des data layers de base. Certains plugins WordPress proposent l’intégration de ces variables à des événements e-commerce automatiquement intégrés.
Nous allons voir ici comment nous pouvons l’intégrer nous-même.
🚨Intégrer des data layers personnalisés requiert forcément (à défaut d’un plugin / module faisant parfaitement le travail) des compétences techniques et prend bien plus de temps.
Au niveau du code, un événement ressemble à cela (si codé manuellement) :
gtag(‘event’, <action>, {
‘event_category’: <category>,
‘event_label’: <label>,
‘value’: <value>
});
Vous renseignez le nom de l’événement à la place de la balise <action>, et renseignez également les data layers natifs de Google Analytics.
Lorsque vous créer un évènement dans votre interface GTM, ce bout de code est injecté et sera déclenché lors de l’activation de votre déclencheur, avec les bonnes variables.
Cet événement est directement transmis à Google Analytics.
Notre but est d’obtenir de la visibilité sur les évènements remontés, leur data layers associés et la façon dont ils sont gérés (potentiellement leur laisser la main sur la configuration).
Pour cela, le meilleur moyen est donc d’utiliser notre GTM pour gérer nos data layers.
Voici comment procéder :
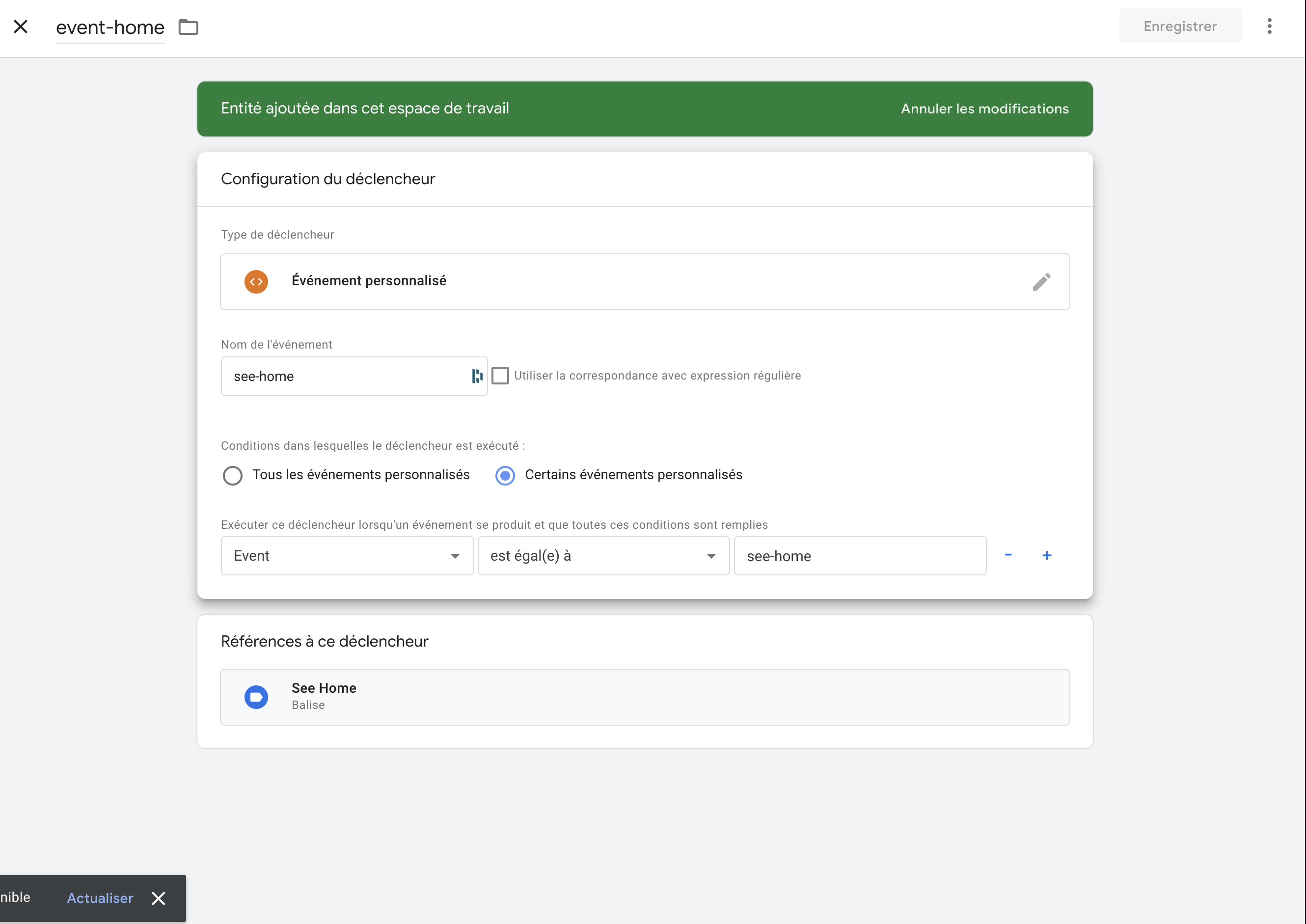
Nous modifions le déclencheur de notre évènement précédemment créé, see-home.
Nous ne déclencherons plus ce tag lors d’un clic spécifique, mais seulement lorsque nous recevrons l’évènement see-home.

Pourquoi procéder ainsi ? Parce que dans notre code, nous allons envoyer maintenant un dataLayer au lieu d’un évènement, ce dataLayer contiendra l’évènement “see-home”, ainsi qu’une variable personnalisé, disons, le nom de l’utilisateur actuel.
Voici un exemple intégré sur la homepage du site Kernix :
<script>
dataLayer.push({
« event »: »see-home »,
« user »: »thomas »
});
</script>
Ainsi, GTM déclenchera l’envoi du tag event-home lorsqu’il recevra l’évènement see-home, et il aura accès à toutes ses variables. Il peut ainsi décider de les envoyer ou non à GA, faire des calculs avec, ou toute autre joyeuseté que nous vous laissons découvrir par vous-mêmes !
🚨Maintenant que notre déclencheur est basé sur le nom de l’événement, c’est au développeur de gérer la logique d’envoi du dataLayer dans son code (lors d’un clic, d’une page vue, d’une action spécifique, etc.).
Nous en avons fini !
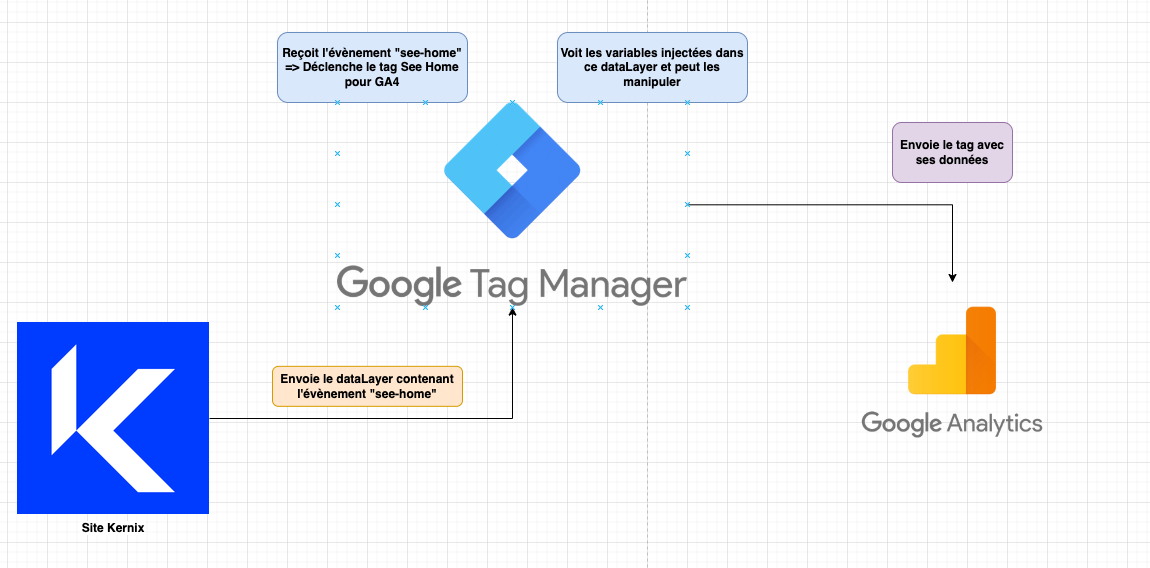
Voici un schéma récapitulatif de ce que nous venons d’implémenter :