-
Jade Kaidi,
Publié le 07/09/2022
La data science est un domaine très vaste, innovant et en constante évolution. C’est pour cela que les data scientists réalisent de nombreux articles dans le but de nous tenir informé des avancées présentes dans cette discipline. Certains sujets peuvent être complexes et parfois abstraits, c’est pourquoi le pôle Design tente de traduire ce langage scientifique en image, c’est-à-dire en une représentation visuelle afin de clarifier le message.
Dans cet article, nous aborderons la question : Comment concevoir une illustration afin de traduire un langage scientifique en image ? Avant d’y répondre, évoquons plus en détails les raisons qui nous poussent à intégrer des illustrations à nos articles.
Les images sont attrayantes pour notre cerveau, en un coup d’œil, nous pouvons comprendre de manière synthétique une situation. En effet, les articles contenant une image ont 94% de vues en plus par rapport à un article ne possédant aucune image. De plus, une illustration peut améliorer le référencement naturel d’un site. En nommant les fichiers avec des mots clés pertinents, les robots pourront les identifier et ainsi mettre en avant l’article.
Chez Kernix, la réalisation d’une illustration se déroule généralement en 4 étapes :
Dans un premier temps, il est nécessaire de lire attentivement l’article et d’en dégager les idées clés. Les différents corps de métiers communiquent entre eux, le data scientist explique les points importants de l’article, communique ses premières idées et répond aux interrogations du graphiste.
L’étape de la recherche consiste à trouver des références qui nous permettront de créer une ambiance, des tons pouvant correspondre au sujet de l’article et aider à la composition de l’image.
Voici un exemple de planche d’ambiance réalisé pour la conception de l’illustration pour l’article : Multimodalité – moteur de recommandations.

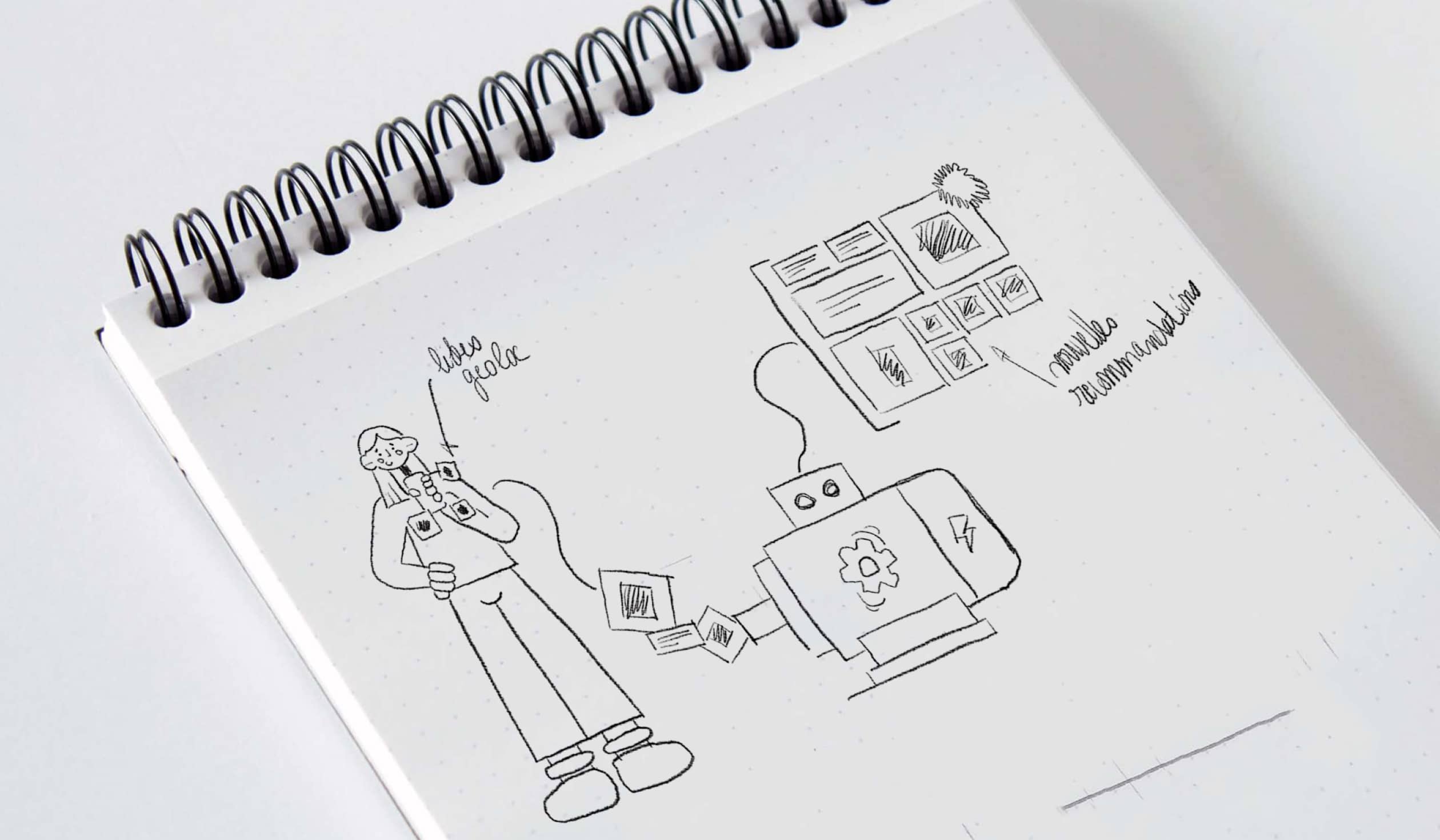
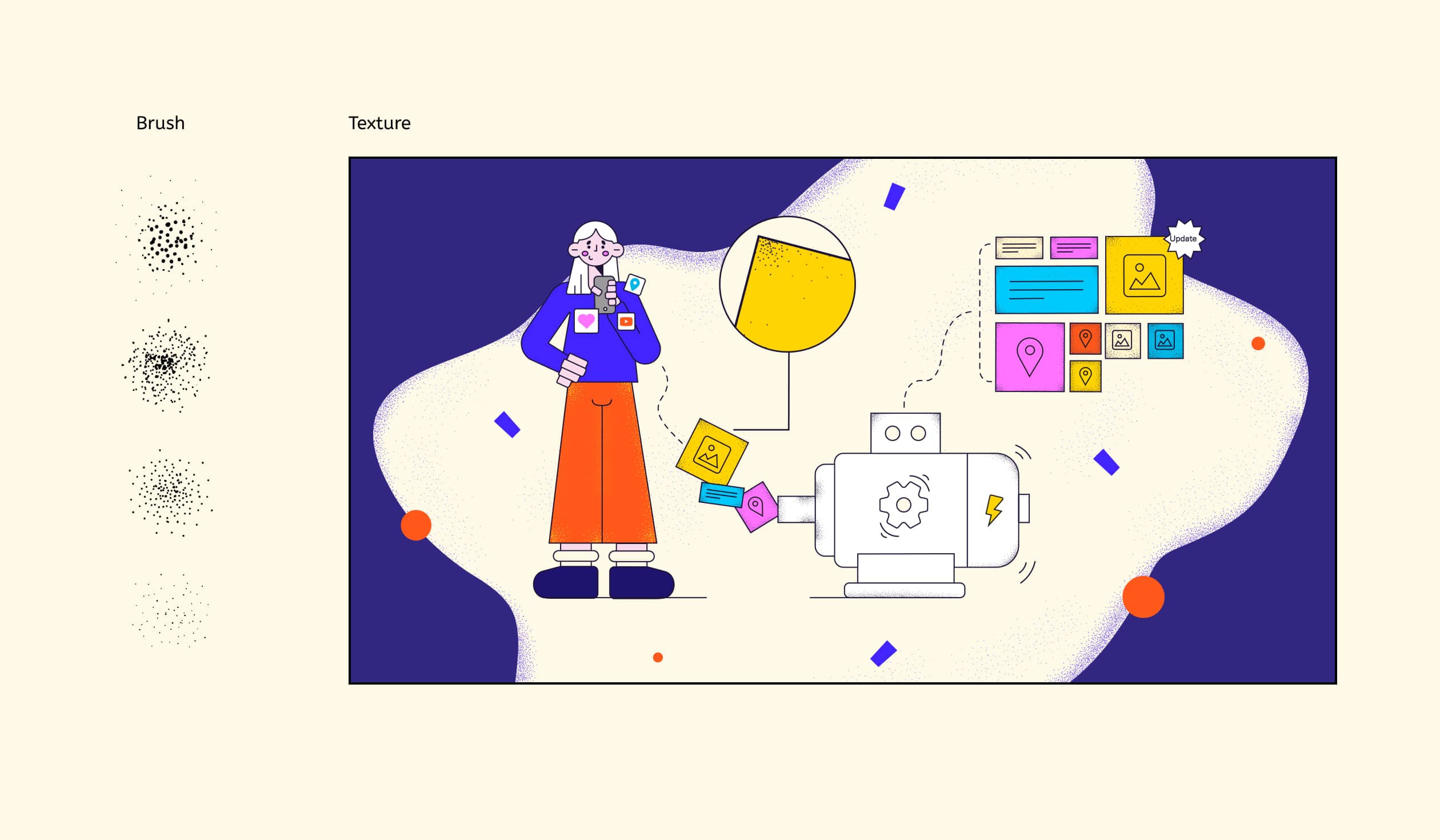
Une fois les recherches terminées, mettre ses idées sur papier permet de poser les bases de l’illustration, penser à la composition, aux personnages et aux éléments de décors. Pour l’illustration Multimodalité – moteur de recommandations, l’idée clé est que selon le contenu consulté par l’utilisateur, le moteur de recherche va suggérer de nouveaux contenus susceptibles de l’intéresser.
Pour imager ces notions, nous avons utilisé des signes connus de tous, tels que des pictogrammes pour la géolocalisation et les « J’aime », permettant de simplifier le discours afin de se faire comprendre par le plus grand nombre. Le moteur de recherche a été remplacé par un moteur mécanique, cette métaphore permet de donner plus de sens à l’image et d’en simplifier sa compréhension.

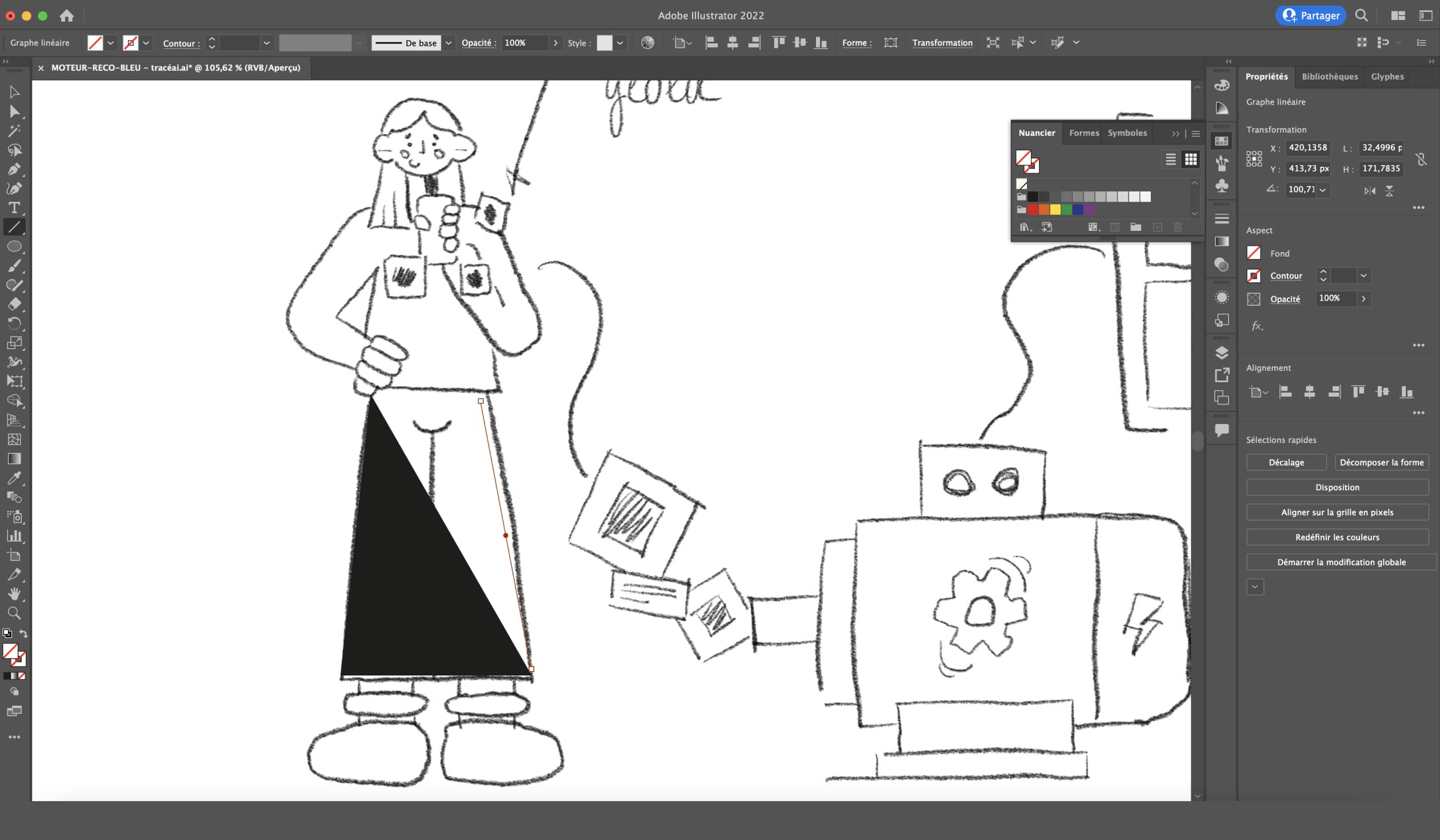
Une fois le croquis terminé et validé par les data scientists, il est temps de passer sur un logiciel tel qu’Illustrator pour vectoriser ou réaliser les éléments de son illustration à la plume.

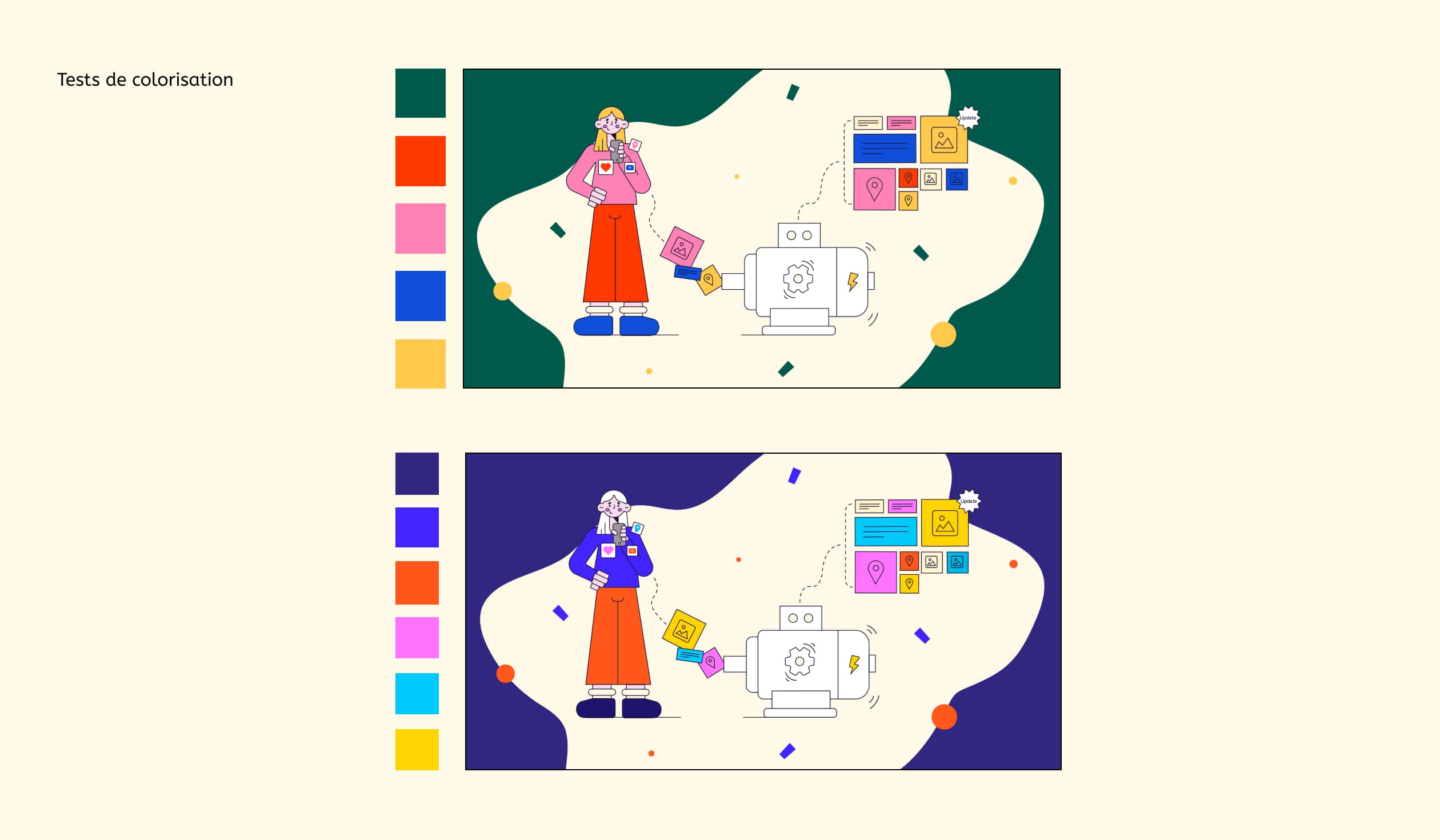
Après la réalisation des tracés, la colorisation peut débuter, s’appuyer sur la planche d’ambiance permet de créer différents nuanciers harmonieux. Pour créer du relief et du dynamisme une texture est ajoutée, différentes techniques peuvent être utilisées : l’ajout d’un bruit ou comme ici la technique du pointillisme.


Ajouter une illustration au sein des articles est bénéfique tant pour l’internaute que pour Kernix. Il va lui permettre une meilleure compréhension de l’article grâce à des images avec des notions simplifiées et va permettre au site d’être plus attractif pour ainsi augmenter sa visibilité.