-
François-Xavier BOIS,
- Mohamed KONE,
- Stanislas MORBIEU,
Publié le 03/03/2020
Le 1er article montrait comment certains modèles pré entrainés sur plusieurs centaines de milliers d’images permettent très rapidement et à moindre coût de détecter près d’une centaine d’objets de notre quotidien (ex. voiture, moto, téléphone, parapluie, etc.).
Le 2ème article présentait la technique dite du transfer learning qui permet d’utiliser ces modèles hyper puissants pour détecter de nouveaux objets (des trottinettes dans notre cas) et répondre à des besoins spécifiques.
Avec ce 3ème article, nous souhaitons montrer qu’il est désormais possible de procéder à de la reconnaissance d’objets avec des technologies web.
Notre objectif est de créer une WebApp ne reposant que sur du code html et javascript (accessible en local) pour reconnaître via la caméra d’un téléphone trois objets présents au sein des bureaux de Kernix : une caméra de surveillance, un bloc de climatisation et un panneau de sortie de secours.

Pour réaliser un tel tour de force nous utilisons le framework TensorFlowJS.
Comme son nom l’indique il s’agit d’une implémentation simplifiée en JavaScript du framework de deep learning TensorFlow. Disposer d’une implémentation javascript allégée est essentielle dans la mesure où :
Pour réaliser ces prédictions, nous utilisons une implémentation en TensorFlowJS d’un modèle Tiny Yolo.
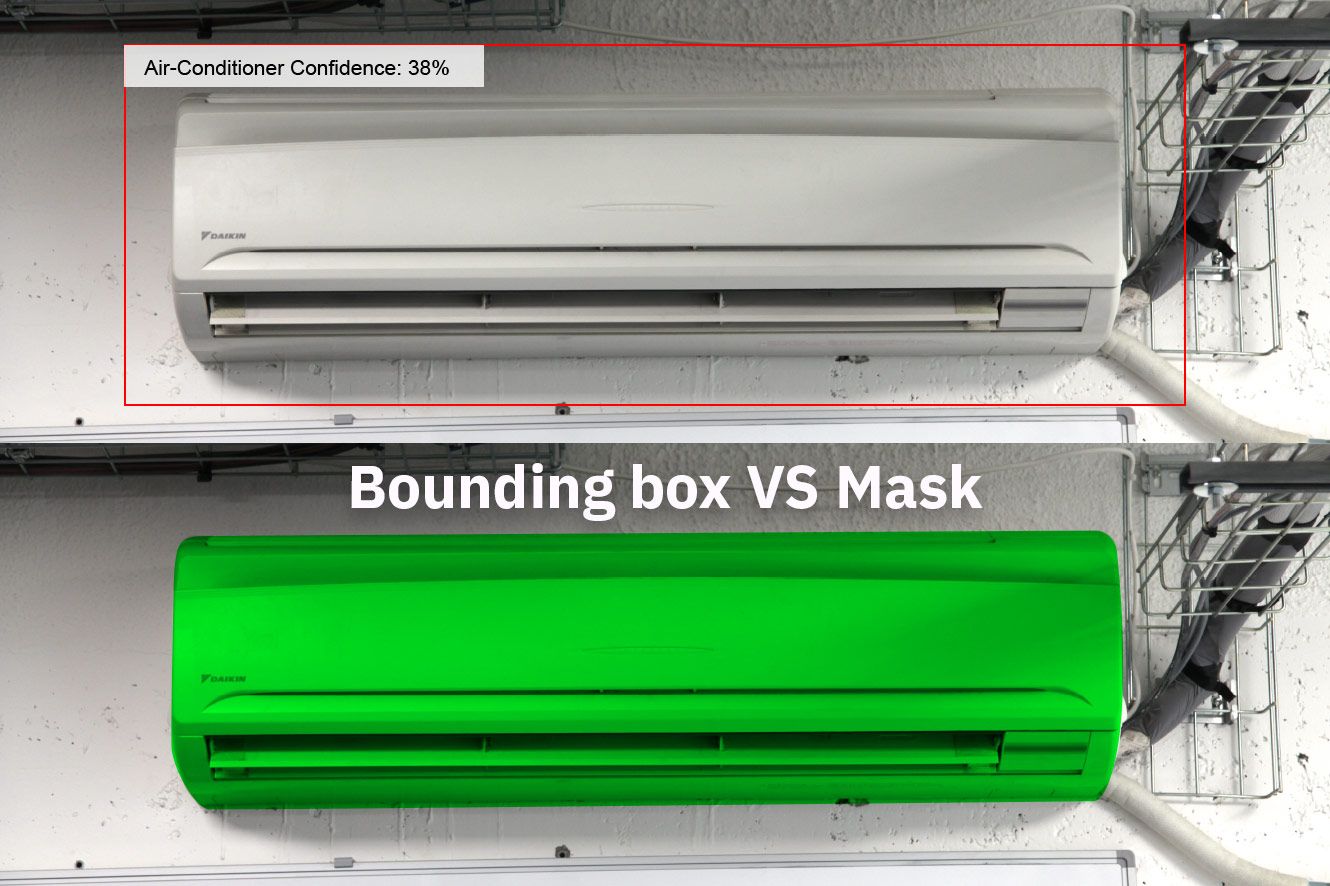
Ces modèles diffèrent de ceux utilisés dans le premier article (modèle Mask-RCNN) dans la mesure où ils identifient la zone dans laquelle se trouve l’objet (bounding box) sans identifier les bords de ce même objet.

En préférant Tiny Yolo à Mask-RCNN nous passons d’un modèle de plusieurs centaines de Mo à un modèle de quelques dizaines Mo.
La méthodologie pour enrichir le modèle Tiny Yolo est identique à celle présentée dans l’article 2 :
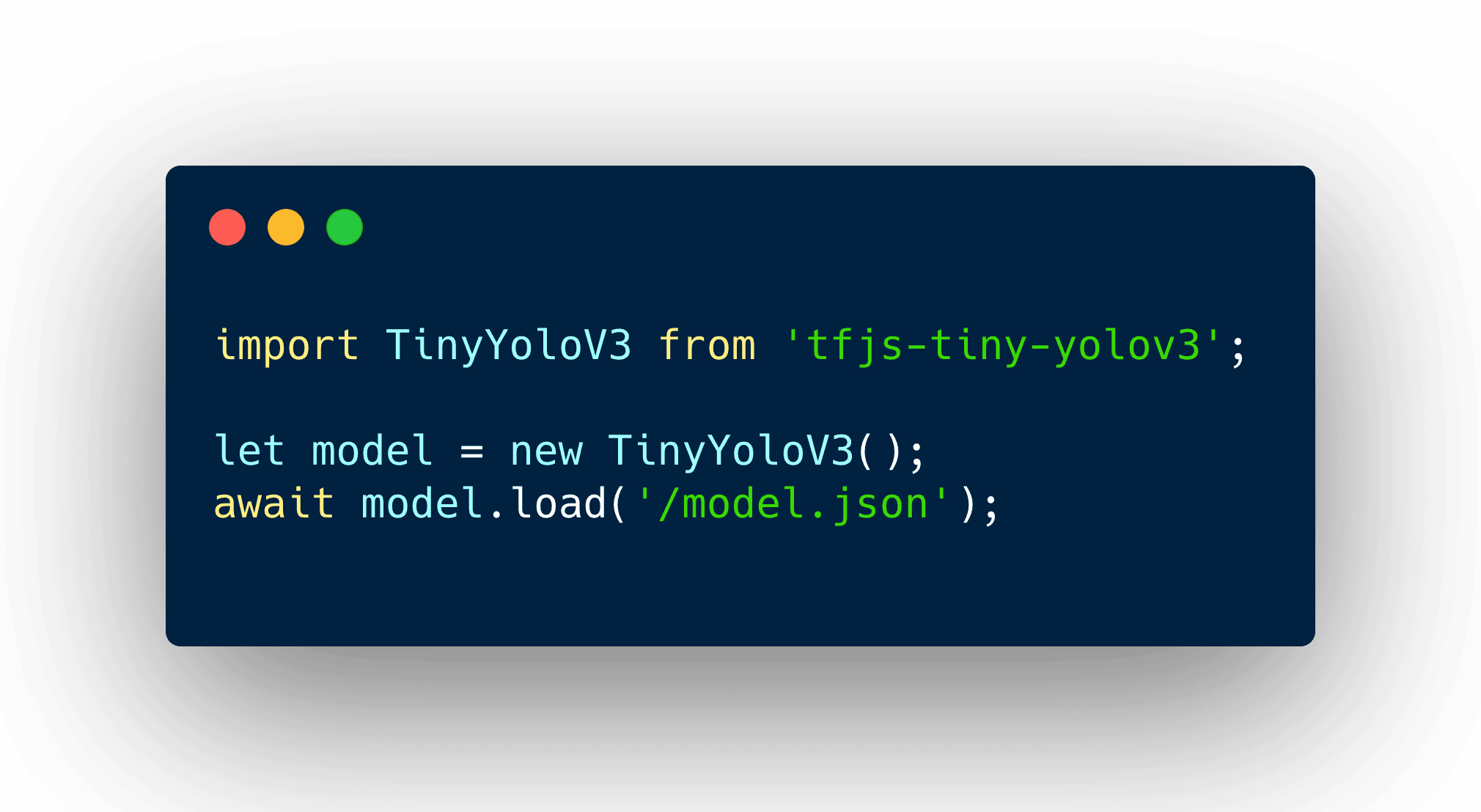
Une fois le modèle entraîné, il peut être chargé avec la fonction TensorFlowJS suivante :

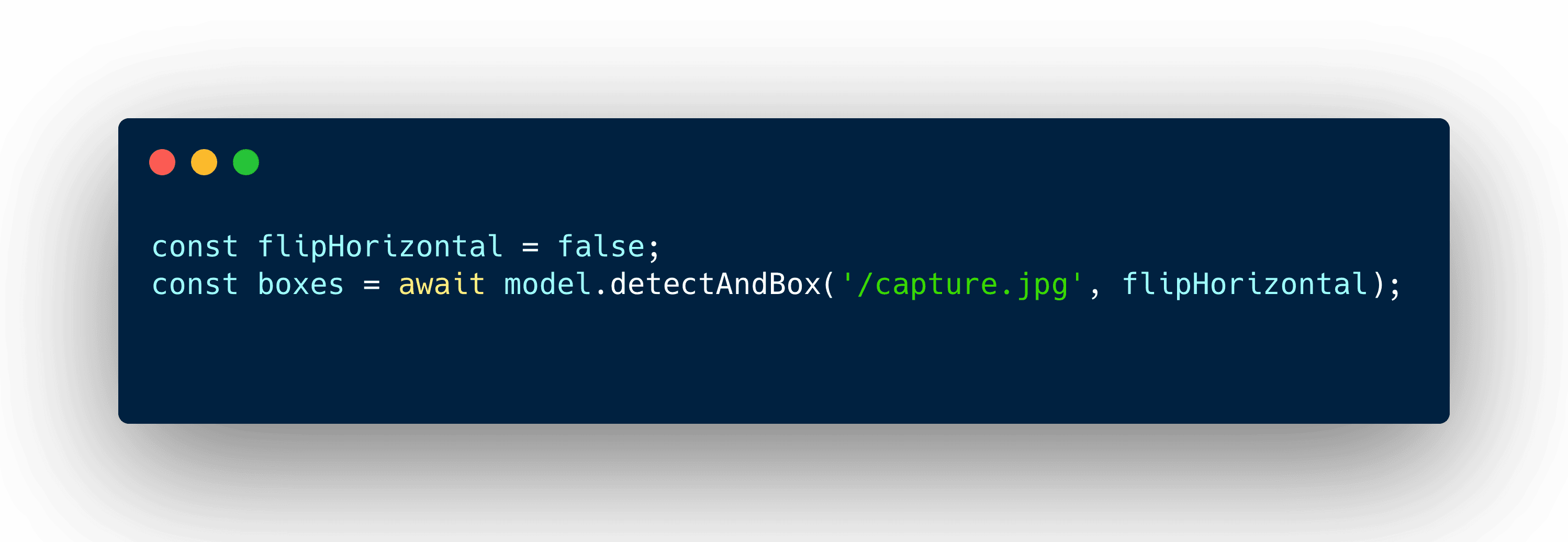
L’identification d’un objet est ainsi :

La vidéo ci-dessous montre comment notre webapp est en mesure de capter le flux vidéo de la caméra du téléphone pour détecter les objets qui nous intéressent :
Il devient donc possible à moindre coût de créer une fonctionnalité avancée qui jusqu’à maintenant mettait plutôt en oeuvre des services distants (SaaS). En fonctionnant en local, il n’est plus nécessaire de disposer d’un accès à internet pour procéder à une détection d’équipements, d’oeuvres, d’objets.
Cela permet d’envisager par exemple des usages avancés tels que :