-
François-Xavier BOIS ,
- Mohamed KONE,
Mis à jour le 15/06/2022
Créé par Google, Flutter est un kit de développement permettant de concevoir des applications mobiles compatibles avec une multitude de plateformes (iOS, Android, Windows). Kernix vous propose une rétrospective des solutions qui l’ont précédé et illustre en quoi l’approche de Flutter change la donne.
Le développement d’applications mobiles est aussi ancien que la disponibilité des premiers téléphones GSM (circa 1990). Pendant des années cependant cette discipline est restée particulièrement austère tant les environnements de développement étaient poussiéreux (langages, librairies, émulation) et les capacités des téléphones, limitées (peu de mémoire vive, peu d’espace de stockage, écrans minuscules, claviers à chiffres, pas d’accès à internet).
Même si le secteur fit un bond en avant important avec le Blackberry dans les années 2000, développer pour ce type de plateforme restait l’apanage des SSII qui répondaient à des besoins très particuliers pour de grands comptes.
La véritable révolution fut l’avènement, par Apple en 2007, de l’iPhone suivi, la même année, de l’apparition du grand concurrent proposé par Google : Android.
L’année 2007 est une révolution à la fois pour l’utilisateur final et pour les développeurs.
L’utilisateur se retrouvait avec un appareil dont les caractéristiques étaient plus proches de son ordinateur portable que de ses anciens téléphones : qualité d’écran, rapidité, applications avancées telles qu’un véritable navigateur web. En à peine quelques années, la majorité du traffic se mit à provenir des mobiles. Les développeurs disposaient, quant à eux, pour la première fois d’outils de développement avancés et d’une méthode simple pour diffuser leurs “apps” auprès des utilisateurs (les fameux App Store et Play Store).


L’engouement fut très rapide et de nombreuses sociétés considérèrent qu’il allait de soi de posséder une app comme ils possédaient déjà un site web… Il ne fallait pas passer à côté de cette vague qui allait tout écraser sur son passage (on prédisait alors la fin des ordinateurs portable au profit des tablettes !). Les développeurs se firent rares et le prix d’une “app” augmenta rapidement.
Cela était d’autant plus fâcheux que la monétisation d’une “app” mobile est beaucoup moins évidente que pour un site web. D’autre part, à la différence du web qui est par nature universel (que vous soyez sous Windows ou sur macOS, sur Chrome ou Firefox, un site s’affiche de la même manière), les “apps” mobiles nécessitent deux développements : un pour iOS et l’autre pour Android. Développer pour ces deux systèmes d’exploitation impose de mettre en œuvre des langages différents (Objective-C/Swift pour iOS, et Java/Kotlin pour Android) et des librairies ne partageant absolument rien.
Dès 2009, des solutions furent envisagées pour favoriser la mutualisation des développements entre ces deux plateformes pour réduire le temps et le coût des développements. La solution la plus populaire reposa longtemps sur la notion d’applications hybrides.


Ces applications correspondaient à un navigateur web qui embarquait un site web s’exécutant en local (souvent sous la forme d’une Single Page App, SPA). Très rapide à développer et particulièrement “cross platforme”, ces applications souffraient hélas de différentes faiblesses : peu performantes dès lors qu’il fallait afficher un volume important de données, limitées dès qu’il s’agissait d’accéder aux fonctionnalités internes du téléphone (ex. les capteurs, les photos etc). En outre, ces applications étaient de plus en plus régulièrement la cible des employés d’Apple qui mettaient leur veto au moment de la soumission sur l’App Store (souvent sous des prétextes fallacieux).
En 2013, Facebook diffusait React Native, une alternative prometteuse à ce “tout web” qui offrait la promesse d’un développement unique en JavaScript (+HTML et CSS) tout en mettant en œuvre des interfaces “natives” d’iOS et d’Android. Ainsi, alors qu’un listing de plusieurs milliers de lignes était poussif dans le cadre d’un rendu web (ex. PhoneGap), ce même affichage devenait fluide avec React Native. Hélas, ce framework, ne disposant pas d’un écosystème suffisamment riche et stable, frustra rapidement sa communauté qui s’en détourna assez rapidement.
En parallèle de ces approches orientées web, des kits de développement tels que Xamarin (acheté en 2016 par Microsoft) et Qt Mobile permirent de ne produire qu’un seul code source (en C# pour Xamarin et en C++ pour Qt) afin de générer des applications natives à la fois pour iOS et Android. Séduisantes sur le papier, ces solutions, qui ne produisaient pas des applications suffisamment attractives sur le plan visuel, ne décolèrent, par conséquent, jamais vraiment.

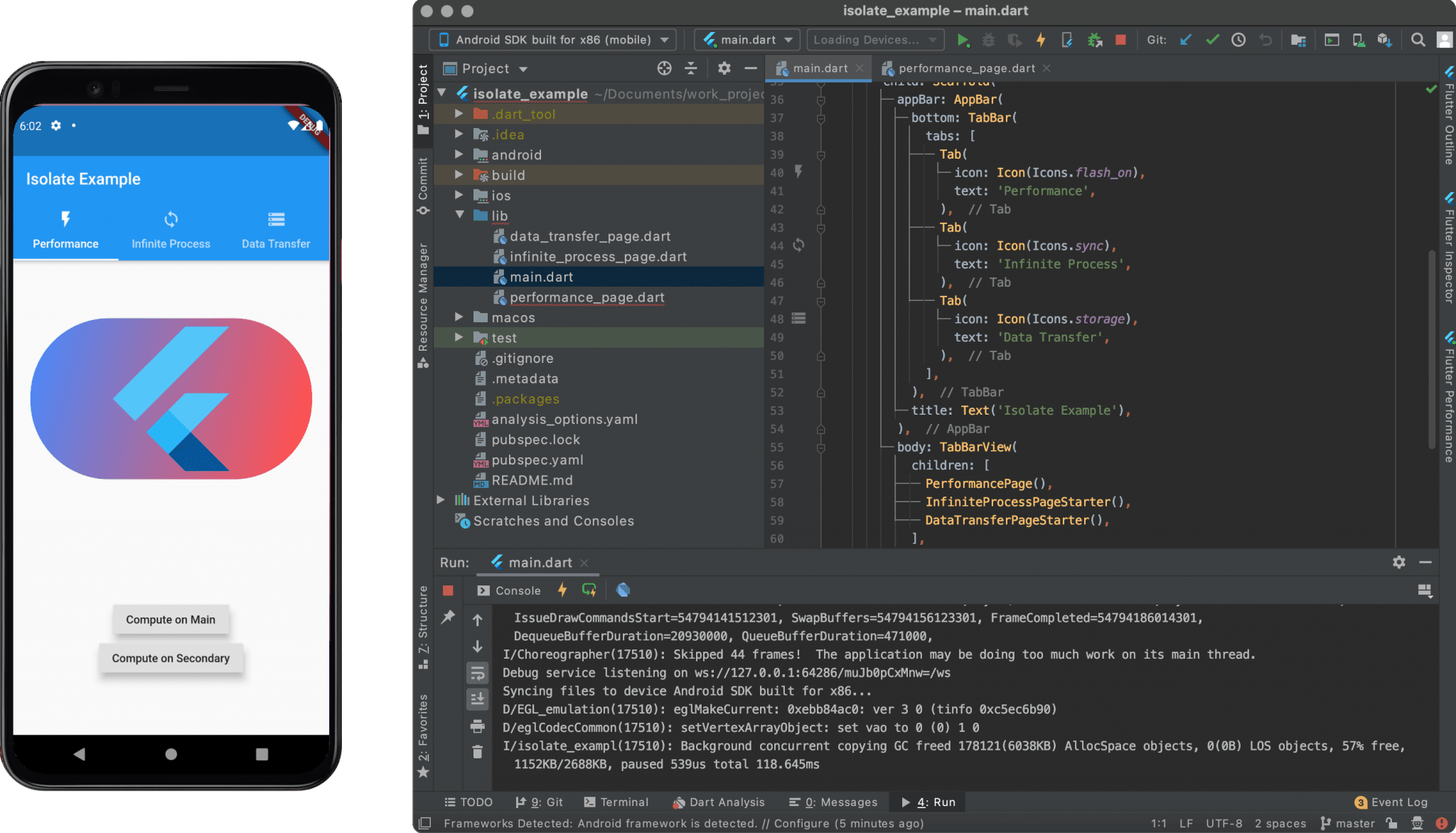
Plus de dix ans après la naissance de l’iPhone, aucune solution de développement cross-platform ne semblait sortir du lot et assurer aux développeurs à la fois la pérennité des développements (cf. refus d’Apple), la performance d’affichage, la rapidité de développement et la beauté des interfaces. Certainement conscient de ce vide, les développeurs publièrent en 2018 le kit de développement Flutter.
Cette solution offre la possibilité de ne produire qu’un seul code source (écrit en Dart) pour générer des applications natives sur les plateformes iOS, Android (mais également Windows, macOS et Linux) et offre les avantages suivants :

Des comptes comme Panasonic, KPMG, Olympus, CISCO, Fujifilm, DELSEY, Disney, RedBull, Mercedes, 3M, Shell, Volkswagen ont aujourd’hui fait le choix de travailler avec Flutter. Désormais 12% des applications Android sur le Google Play Store utilisent ce SDK.
Ayant à cœur de proposer à ses clients les technologies les plus performantes et pérennes, Kernix a développé un pôle d’expertise autour du kit de développement Flutter. Une idée d’application mobile ? N’hésitez à faire appel à nous !