-
Kernix Lab,
Publié le 02/05/2014
Kernix et l’open source ne font qu’un depuis plus de 14 ans. Nos ingénieurs utilisent au quotidien les technologies qui ont favorisé l’essort de géants tels que Google ou Facebook.
Un des projets phares du mouvement libre / open source (GNU) est l’éditeur de code Emacs.
Cet éditeur est mythique pour au moins deux raisons
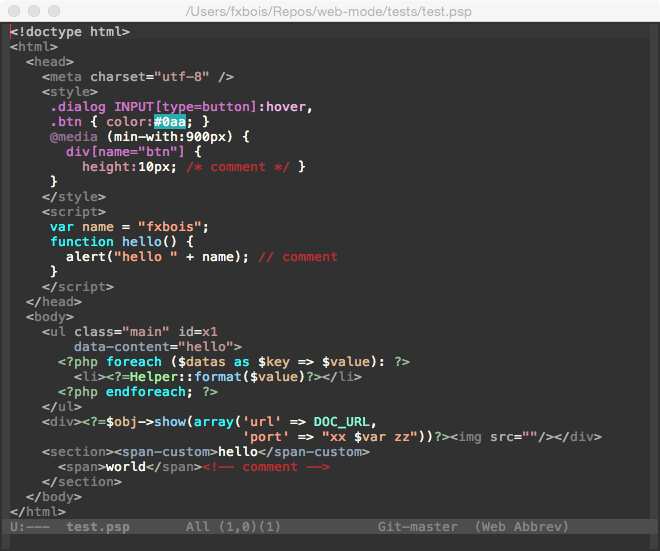
Editeur de choix au sein de notre open space, Emacs souffrait du facheux défaut d’être en retard dans le domaine de l’édition de template web. Compte tenu de l’importance du développement web dans l’informatique moderne (et de façon plus pragmatique, pour une agence digitale telle que Kernix), il nous semblait important de rémédier à cet état de fait. Le Kernix Lab prit donc la décision de consacrer des ressources importantes à l’élaboration d’un module dédié à l’édition de templates HTML : web-mode.el
Pour comprendre la complexité d’un tel composant, il convient de rappeler qu’un template est un fichier source particulier dans la mesure où il peut contenir des zones de codes écrites dans différents languages (dimension hétérogène). Ainsi il n’est pas rare qu’un template contienne à la fois des balises HTML, des règles CSS, du code JavaScript et des instructions PHP. Subtilités complémentaires, ces blocs peuvent s’emboiter les uns dans les autres (dimension recursive) et web-mode cherche à être compatible avec un grand nombre de moteurs de template (variété des syntaxes).

La vidéo ci-dessous vous présente les principales fonctionnalités
Il convient de noter que web-mode.el est d’ores et déjà compatible avec les moteurs de templates suivants : PHP, JSP (Grails), ASP / ASP.NET AJAX (Atlas), Django / Twig / Jinja(2) / ErlyDTL (Zotonic), ERB, FreeMarker, Velocity, Cheetah, Smarty, CTemplate / Mustache / Hapax / Handlebars / Meteor / Blaze /ember.js, Blade (laravel), Knockoutjs, Go Template (Revel), Razor/Play, Dust, Closure (soy), underscore.js, template-toolkit, Liquid (jekyll), angular.js, web2py, mako, reactjs (jsx), mojolicious.
Après plusieurs années de travail, le Kernix Lab présentera web-mode.el lors du prochain Lisp Symposium qui se déroulera à l’IRCAM (à Paris) les 5 et 6 mai. Une description plus technique du projet peut être téléchargé à l’adresse suivante :