Bootstrap, un framework pour le développement front-end des sites web responsive Kernix

Bootstrap est un framework CSS open-source mobile-first destiné au développement front-end. Il permet de concevoir rapidement et facilement à partir des maquettes graphiques en code HTML/CSS des sites web ou des applications métiers sur-mesure devant s’adapter aux différents écrans tels que les ordinateurs, les tablettes et les téléphones portables.
C’est en 2010 que Mark Otto et Jacob Thornton ont créé le projet Bootstrap pour répondre à des besoins internes de développement de Twitter, au niveau de l’uniformisation de l’aspect des pages web. Aujourd’hui, les deux fondateurs, travaillant pour la plateforme de partage de codes open-source Github (racheté en 2018 par Microsoft), travaillent toujours sur l’amélioration et l’évolution du framework Bootstrap.
Pourquoi l’agence Kernix utilise Bootstrap ?
La bibliothèque front-end, la plus populaire au monde, contient des composants pré-construits en HTML et CSS. Bootstrap est utilisé pour la typographie, les boutons, les modales, les formulaires, la navigation, le système grille responsive et d’autres modèles d’interface ainsi que de puissants plugins JavaScript. Le framework Bootstrap est de plus conforme aux recommandations W3C pour l’HTML/CSS et à l’accessibilité (RGAA).
Depuis 2015, l’agence Kernix utilise Bootstrap dans la majorité des réalisations afin d’harmoniser l’aspect des pages web et développer rapidement les sites web institutionnel ou outil métier. L’équipe de développeurs front-end s’appuie principalement sur le système d’uniformisation entre les navigateurs web pour corriger les incohérences entre les navigateurs et les appareils ainsi que le modèle de grille responsive pour adapter les réalisations aux différents écrans. Grâce au framework Bootstrap, les développeurs front-end partagent leurs connaissances sur l’aspect technique des contraintes navigateurs et le responsive avec l’équipe design afin de concevoir des applications design répondant aux normes du développement web.
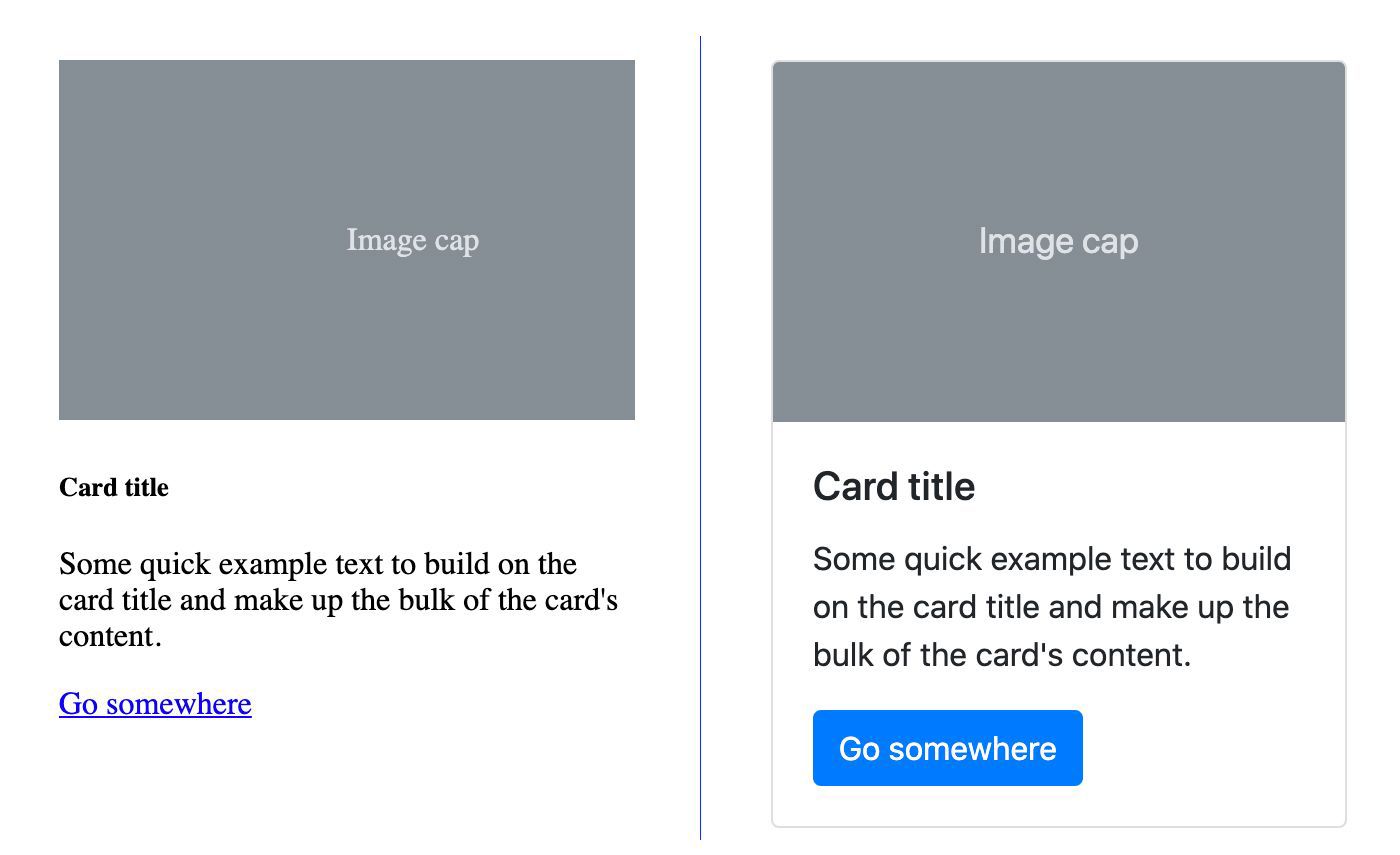
Exemple de l’utilisation de Bootstrap sur le composant Card :
Une fois que le framework Bootstrap a été ajouté, la page web obtient instantanément une nouvelle apparence qui peut alors servir de base à l’intégration d’un site web ou d’une application métier ou application mobile par l’équipe front-end.
Bootstrap et le starter front-end de Kernix
Aujourd’hui, le framework Bootstrap fait partie du socle technique du starter front-end de Kernix qui regroupe l’ensemble des outils du développement front-end afin d’optimiser l’ensemble des processus de développement pour débuter, créer, coder et maintenir rapidement de nouveaux projets.
-
Culturespaces Studio
Site institutionnelDécouvrir la réalisation -
Adequancy
Site institutionnelDécouvrir la réalisation -
Bottin Mondain
Site e-commerce et institutionnelDécouvrir la réalisation -
FVP
ContrôleSite institutionnelDécouvrir la réalisation -
Voisins
SolidairesMulti-sites institutionnelsDécouvrir la réalisation